Well there is no web-application which doesn't require tables to show data, so in this post, I have provided list of jquery table plugins like jquery datatable, bootstrap table and many more, which can be useful for any developer while developing any web-application.
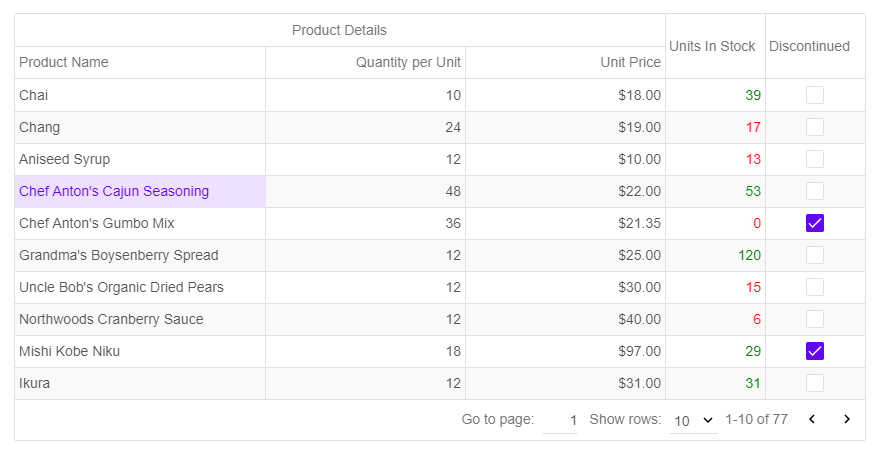
1. jQuery Datatable
The first name is the list is jquery datatable, this jquery table plugin is widely used plugins and even included in many bootstrap themes like Metronic theme.
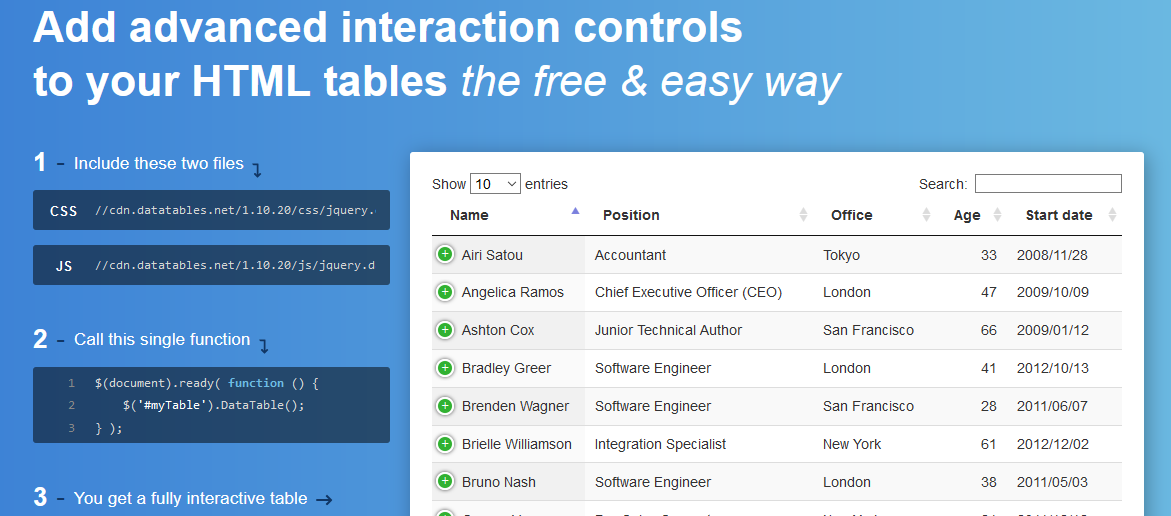
 jQuery Datatable is a plug-in for HTML tables. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table
jQuery Datatable is a plug-in for HTML tables. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table
- Pagination, instant search, and multi-column ordering
- Supports server side loading using ajax
- It is free and open source library.
- Can integrate Table to excel using external library function.
DataTables is an extensive plugin used to provide additional functionality for your tables such as sorting, filtering, pagination and custom theming.
2. Dynatable.js
Dynatable is a funner, semantic, interactive table plugin usingjQuery, HTML5, and JSON.
The purpose of Dynatable is to provide a simple, extensible API, which makes viewing and interacting with larger datasets easy. Dynatable provides a framework for implementing the most common elements out of the box, including sorting, searching and filtering.

3. Bootstrap table
This is of no surprise, Bootstrap is widely used CSS framework. Bootstrap Table displays data in a tabular format and offers rich support to radio, checkbox, sort, pagination and so on.

- The power and scope of this plugin is fairly impressive.
- You can use it to restyle your tables to make them responsive and pretty, and in addition add new functionality such as filtering, searching, conditional display of columns (e.g you can hide columns for simplicity)
- Can Export to CSV and JSON.
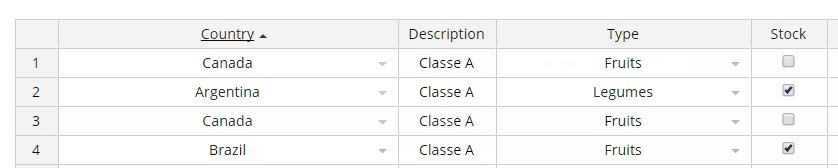
4. Fixed header table
Fixed header table allows you to keep header of table fixed, when someone scrolls table data.

This plugin works with standard HTML table markup. It will use your <thead> or optionally your <tfoot> tag to create a fixed header for your table.
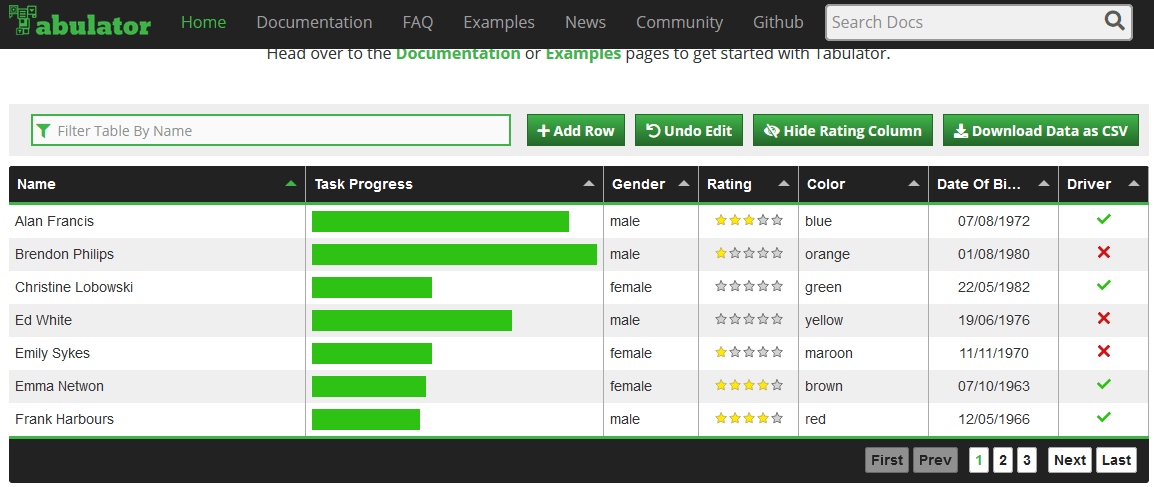
5. Tabular
Tabular is another jQuery table plugin, it can used to dynamically generate interactive, extensible tables from either HTML, a JavaScript array, an Ajax data source, or JSON data.

Tabular has a wide range of features, such as filtering, sorting, adjustable column widths, smart loading of table data, pagination and direct table input editing.
If you have HTML div as below for table data
<div id="example-table"></div>You just need Tabular pluging and you can initialize table using JSON data as shown in below script:
var table = new Tabulator("#example-table", {
data:tabledata, //load row data from array
layout:"fitColumns", //fit columns to width of table
responsiveLayout:"hide", //hide columns that dont fit on the table
tooltips:true, //show tool tips on cells
addRowPos:"top", //when adding a new row, add it to the top of the table
history:true, //allow undo and redo actions on the table
pagination:"local", //paginate the data
paginationSize:7, //allow 7 rows per page of data
movableColumns:true, //allow column order to be changed
resizableRows:true, //allow row order to be changed
initialSort:[ //set the initial sort order of the data
{column:"name", dir:"asc"},
],
columns:[ //define the table columns
{title:"Name", field:"name", editor:"input"},
{title:"Task Progress", field:"progress", align:"left", formatter:"progress", editor:true},
{title:"Gender", field:"gender", width:95, editor:"select", editorParams:{values:["male", "female"]}},
{title:"Rating", field:"rating", formatter:"star", align:"center", width:100, editor:true},
{title:"Color", field:"col", width:130, editor:"input"},
{title:"Date Of Birth", field:"dob", width:130, sorter:"date", align:"center"},
{title:"Driver", field:"car", width:90, align:"center", formatter:"tickCross", sorter:"boolean", editor:true},
],
});6. jQgrid
jqxGrid is an advanced jQuery Grid widget built entirely with JavaScript and open web standards.

It provides rich functionality, easy to use APIs and works across devices and browsers.
- It's component delivers advanced data visualization features and built-in support for client and server-side paging, editing, sorting and filtering.
- You can use the Grid with frameworks like Angular and ReactJS.
- Optimized for Performance
- Easy customization and built-in themes
- Localization
Performing CRUD operations in ASP.NET MVC using jqGrid (Explanation with example)
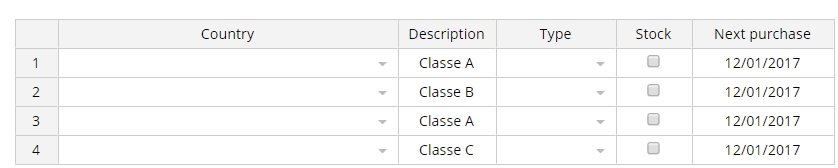
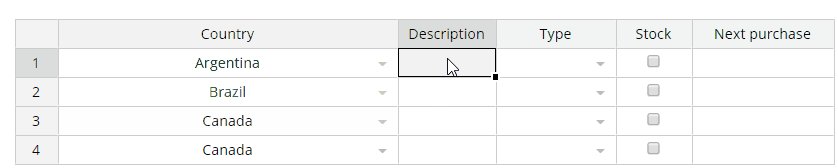
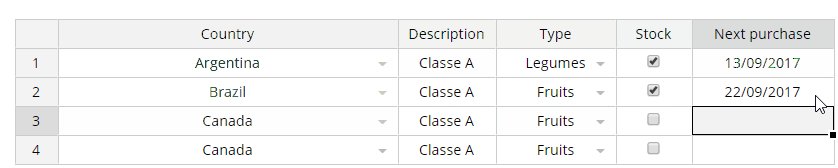
7. jExcel CE
jExcel CE is a lightweight Vanilla JavaScript plugin to create amazing web-based interactive HTML tables and spreadsheets compatible with Excel or any other spreadsheet software.

- Make rich and user-friendly web interfaces and applications.
- You can easily handle complicated data inputs in a way users are used..
- Improve your user software experience.
- Create rich CRUDS and beautiful UI.
- Compatibility with excel: users can move data around with common copy and paste shortcuts.
- Easy customizations with easy third-party plugin integrations.
- Lean, fast and simple to use.
- Thousands of successfully user cases.
- Speed up your work dealing with difficult data entry in a web-based software.
8. FreezeHeader
A simple jquery plugin to freeze header row in html table.
Create a table with fixed header in the top browser:
$(document).ready(function () {
$("#tableid").freezeHeader();
})Create a table with fixed header and scroll bar:
$(document).ready(function () {
$("#tableid").freezeHeader({ 'height': '300px' });
})Create a table with fixed header and offset:
$(document).ready(function () {
$("#tableid")freezeHeader({'offset' : '51px'})
.on("freeze:on", function( event ) {
//do something
}).on("freeze:off", function( event ) {
//do something
});
})
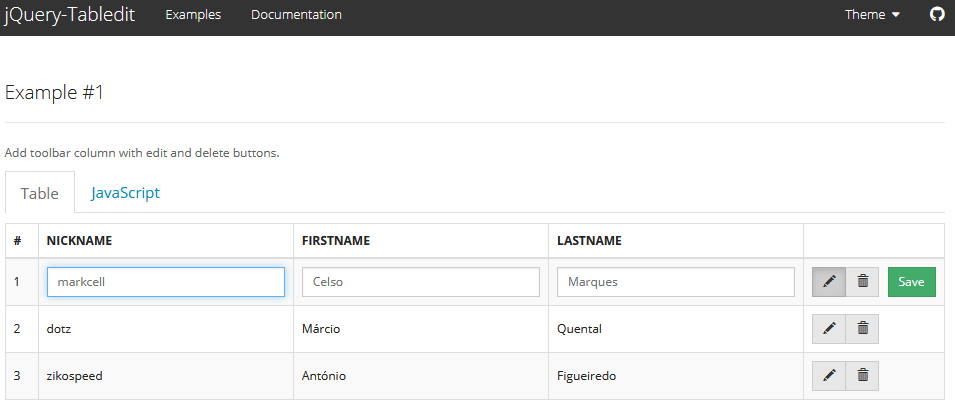
9. jQuery TableEdit
jQueryTabledit is an inline editor for HTML tables, compatible with Bootstrap.
You can edit inline like a spreadsheet or with buttons to change between edit and view mode.

10. jQuery Treetable
As the name of this plugin suggests "treetable", this plugin allows you to display a tree in an HTML table. With this plugin you can display a tree in an HTML table, e.g. a directory structure or a nested list.
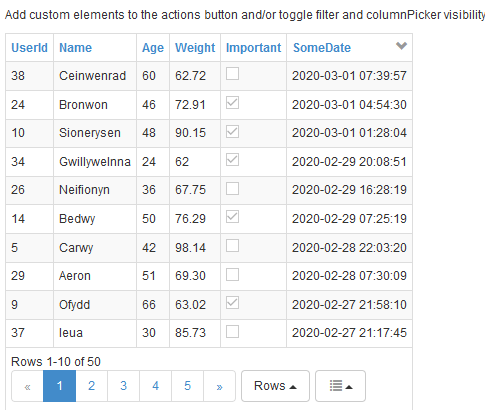
11. WATable
WaTable is a customizable jQuery table plugin. It offers options for sorting, paging,and filtering.

12. tableExport
Using tableExport jquery plugin you can export an HTML table to JSON, XML, PNG, CSV, TXT, SQL, MS Word, MS Excel, MS Powerpoint or PDF.
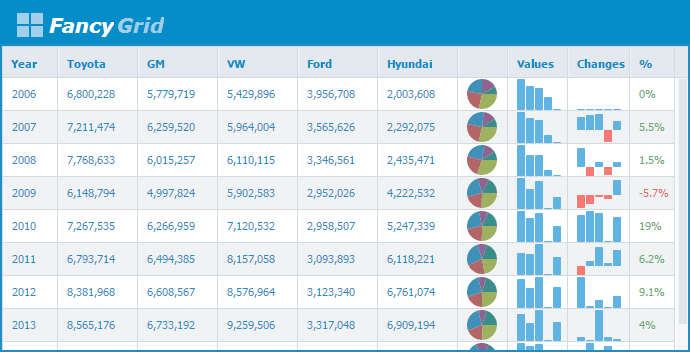
13. Fancy Grid
Fancy grid plugin has, massive number of features:

- Paging, Sorting, Filtering,
- Validation,
- Ajax data,
- Files data.
- flexible CRUD,
- Integration with charts, FancyGrid is integrated(data binding) with chart libraries: HighCharts and sparklines.
- Form module,
- Theming,
- Touch Support and others.
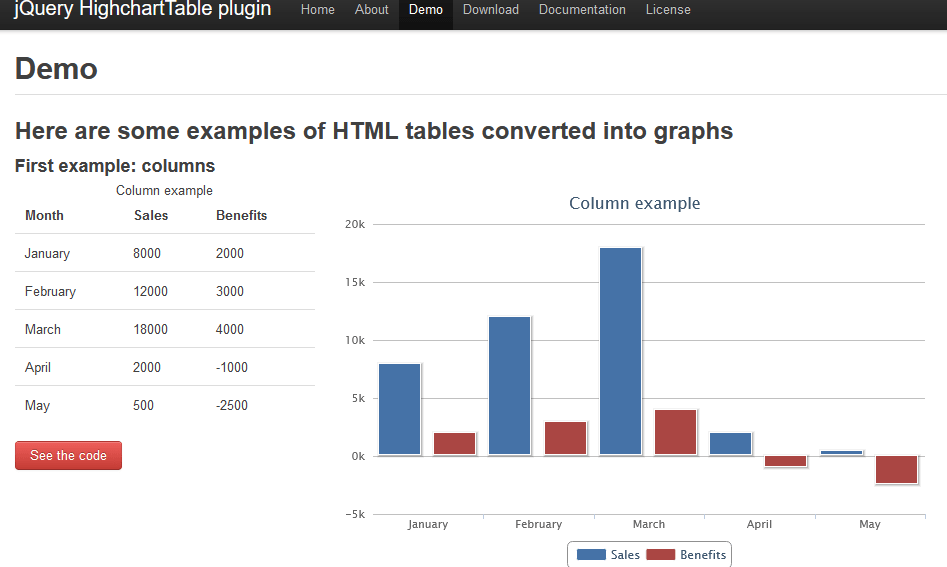
14. jQuery HighchartTable Plugin
HighchartTable is a jQuery plugin provides a simple way to convert HTML data tables to Highcharts graphs.

Many attributes are available to provide you a way to customize the graph.
15. jQuery ReStable
jQuery ReStable is a very simple and lightweight (~1Kb) jQuery plugin that make tables responsive making them collapse into ul lists.

You may also like:
Top 10 Table sorting jQuery-Javascript plugins
