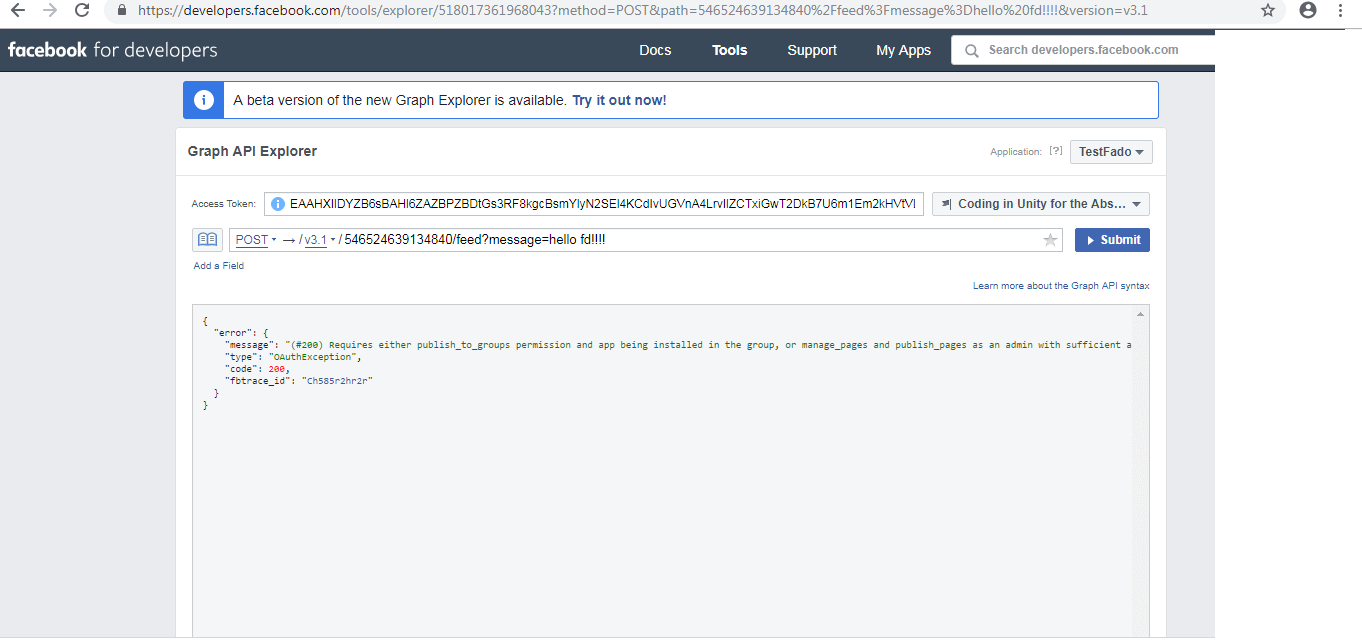
Hi, I want to test if I can post from my app under facebook developer to my page facebook (my manager page) please look below image.

But I have got this error message as shown below
...HI, I have creaed button to login with facebook using Oauth in asp.net mvc after logging I have got the user Id and email after login but want to Get PageID of a Facebook user which the user is admin for it and get permissions to post on it.
how can I do that. Thanks
...Hi. I need to create a login page where the user is requested to register using his Facebook page, instead of facebook Id, where he is the admin of the facebook page.
I'm using Oauth to login with facebook but want that user to register using his Facebook page for which user is the community manager(admin) while giving permissions to access page's fans information.
...Here, I am appending Model data to <td> from the model List and trying to do inplace (inline) editing and I want to validate the form using for loop.
Now, I would like to add/append the calender to start date and end date (dynamic textbox elements)using bootstrap calendar. How can I do it?
here is my Current C# razor view code:
<tbody>
@if (List.Count > 0)
{
for (int i = 0; i < List.Count; i++)
{
<tr id="Tr_@i.ToString()">
<td>
<input type="hidden" value="@List[i].ID" id="hdnId_@i.ToString()" />
<input type="text" class="form-control" id="txtName_@i.ToString()" value="@List[i].Name" />
</td>
<td class="hideCol2 hideHideCol_2">
<input type="text" class="form-control" id="txtDescription_@i.ToString()" value="@List[i].Description" />
</td>
<td class="hideCol3 hideHideCol_3">
<input type="text" class="form-control" id="txtTopCount@i.ToString()" value="@List[i].TopCount" />
</td>
<td class="hideCol4 hideHideCol_4">
<div class="input-group date" id="editstartDate">
<input type="text" class="form-control" id="txtStart_Date_@i.ToString()" value="@List[i].Start_Date.ToString("dd/MM/yyyy")" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</td>
<td class="hideCol5 hideHideCol_5">
<div class="input-group date editendDate" data-provide="datepicker">
<input type="text" class="form-control" id="txtEnd_Date_@i.ToString()" value="@List[i].End_Date.ToString("dd/MM/yyyy")" />
<span class="input-group-addon">
<i class="glyphicon glyphicon-th"></i>
</span>
</div>
</td>
</tr>
}
}
else
{
<tr></tr>
}
</tbody>Here is the screenshot of my view
...
Hi, I'm trying to use list of object returned by Json to bind chart.js but I don't know how can I get the first element of object and second element of object and show it in chart.js.
My code is as below :
Class
...Hi, I am getting an exeption
An exception of type 'System.ArgumentNullException' occurred in System.Data.dll was not handled in user code Additional information: The 'dataType' argument can not be null.
When executing the below code
[HttpPost]
public JsonResult Chart()
{
string constr = ConfigurationManager.ConnectionStrings["ConnString"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("select text,date from T"))
{
cmd.Connection = con;
con.Open();
SqlDataReader sdr = cmd.ExecuteReader();
sdr.Read();
//Create a new DataTable.
DataTable dt = new DataTable("T");
List<object> iData = new List<object>();
//Load DataReader into the DataTable.
// dt.Load(sdr);
dt.Columns.Add(sdr["text"].ToString(), System.Type.GetType("System.String"));
dt.Columns.Add(sdr["date"].ToString(), System.Type.GetType("System.Datetime"));
foreach (DataColumn dc in dt.Columns)
{
List<object> x = new List<object>();
x = (from DataRow drr in dt.Rows select drr[dc.ColumnName]).ToList();
iData.Add(x);
}
//Source data returned as JSON
return Json(iData, JsonRequestBehavior.AllowGet);
}
}
}Here is the image of the error
...
I have make a chart.js in my website to display chart showing demand of a fruit over date range using this script below :
<div class="chart-wrapper" style="height:200px;margin-top:40px;">
<canvas id="main-chart" class="chart" height="100"></canvas>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.4.0/Chart.min.js">
</script>
<script>
var ctx = document.getElementById("main-chart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["M", "T", "W", "T", "F", "S", "S", "M"],
datasets: [{
label: 'Traffic',
data: [0, 50, 100, 150, 200, 250, 300, 350],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>...
Hi. When trying to login using Facebook in ASP.NET MVC application, I am getting this error as shown below
Warning URL blocked: This redirect failed because the redirect URI is not white-listed in the app's client OAuth settings. Make sure that the client and web OAuth logins are on and add all your app domains as valid OAuth redirect URIs.how I can resolve this problem? Here is the screenshot of my faceboook authorization settings.
...
Hi, Please how we can add MVC4 to visual studio 2017 professional and can give an example site to download and install it in VS 2017 professional.
Thanks.
...When working in ASP.NET MVC, I have a partial view located inside "Views -> FirstController->_PartialView1.cshtml", I would like to call this partial view of "FirstController" from "SecondController", how can I call it in ASP.NET MVC?
The reason I am doing so is the HTML used is same, but with different data.
...