I have two menu list, now I want convert this menu in dropdown for small screen, here I am facing the issue when i convert this list, then all menus comes in single list, I want here both seperate list with seperate menu.
Code.
CSS
<style>
nav {
/*display: block;
width: 960px;
margin: 100px auto;
text-align: center;*/
}
nav ul {
list-style: none;
}
nav li {
/*display: inline-block;*/
}
nav a {
/*display: inline-block;
background: #333;
color: white;
padding: 5px 15px;
border: 1px solid white;
text-decoration: none;*/
}
nav a:hover {
}
nav a:active {
}
nav select {
display: none;
/* background: transparent;
line-height: 1;
border: 0;
padding: 0;
border-radius: 0;
position: relative;
z-index: 10;
font-size: 1em;*/
width: 100%;
font-weight: 300 !important;
background: #000000;
font-size: 17px !important;
border-radius: 6px;
color: #EEA936 !important;
/* padding: 10px 8px 10px 14px;
border: 1px solid #ccc;
overflow: hidden;
position: relative;
*/
}
nav dropdown{
width: 100%;
padding: 10px 8px 10px 14px;
background: #000000;
border: 1px solid #ccc;
border-radius: 6px;
overflow: hidden;
position: relative;
font-size: 15px !important;
font-weight: 300 !important;
color: #EEA936 !important;
}
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}
</style>
// JavaScript
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script>
// DOM ready
$(function() {
// Create the dropdown base
$("<select />").appendTo("nav");
// Create default option "Go to..."
$("<option />", {
"selected": "selected",
"value" : "",
"text" : "Select Option"
}).appendTo("nav select");
// Populate dropdown with menu items
$("nav a").each(function() {
var el = $(this);
$("<option />", {
"value" : el.attr("href"),
"text" : el.text()
}).appendTo("nav select");
});
// To make dropdown actually work
// To make more unobtrusive: http://css-tricks.com/4064-unobtrusive-page-changer/
$("nav select").change(function() {
window.location = $(this).find("option:selected").val();
});
});
</script>
// HTML Code
<nav>
<ul runat="server" id="resttype_filter">
<li><asp:LinkButton ID="lnk_Veg_Rest" runat="server" CommandArgument="Veg Restaurant" OnClick="lnk_rest_type">Veg Restaurant</asp:LinkButton></li>
<asp:LinkButton ID="lnk_veg_noveg_rest" runat="server" CommandArgument="Multi Cuisine" OnClick="lnk_rest_type">Multi Cuisine</asp:LinkButton></li>
</li> <li>
<asp:LinkButton ID="lnk_fastfood" runat="server" CommandArgument="Fast Food" OnClick="lnk_rest_type">Fast Food</asp:LinkButton></li>
</ul>
</nav>
<nav>
<ul runat="server" id="filter_cuisine">
<li><asp:LinkButton ID="lnl_burger" runat="server" CommandArgument="Biryani" OnClick="lnk_cuisine">Biryani</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_pizzaa" runat="server" OnClick="lnl_pizzaa_Click">Pizza</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_seafood" runat="server" CommandArgument="Kebab" OnClick="lnk_cuisine">Kebab</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_biryani" runat="server" CommandArgument="Maharashtrian" OnClick="lnk_cuisine">Maharashtrian</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_Chinese" runat="server" CommandArgument="Chinese" OnClick="lnk_cuisine">Chinese</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_Kebab" runat="server" CommandArgument="American" OnClick="lnk_cuisine">American</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_multi_cuisine" runat="server" CommandArgument="Continental" OnClick="lnk_cuisine">Continental</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_Mughlai" runat="server" CommandArgument="Bakery" OnClick="lnk_cuisine">Bakery</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_north_ind" runat="server" CommandArgument="Street Food" OnClick="lnk_cuisine">Street Food</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_punjabi" runat="server" CommandArgument="South Indian" OnClick="lnk_cuisine">South Indian</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_pizza" runat="server" CommandArgument=" North Indian" OnClick="lnk_cuisine">North Indian</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_sandwich" runat="server" CommandArgument="Multi-Cuisine" OnClick="lnk_cuisine">Multi-Cuisine</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_south_ind" runat="server" CommandArgument="Seafood" OnClick="lnk_cuisine">Seafood</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_America" runat="server" CommandArgument="Snacks" OnClick="lnk_cuisine">Snacks</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton1" runat="server" CommandArgument="Burgers" OnClick="lnk_cuisine">Burgers</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton2" runat="server" CommandArgument="Pizza" OnClick="lnk_cuisine">Pizza</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton3" runat="server" CommandArgument="Punjabi" OnClick="lnk_cuisine">Punjabi</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton4" runat="server" CommandArgument="Mughlai" OnClick="lnk_cuisine">Mughlai</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton5" runat="server" CommandArgument="Sandwiches" OnClick="lnk_cuisine">Sandwiches</asp:LinkButton></li>
</ul> </nav>
 Answered by:- vikas_jk
Answered by:- vikas_jk
Above code will work when there is only one nav, for two nav to convert into two drop-down lists in mobile view,you need to change JS ,CSS,HTML accordingly
CSS
nav ul {
list-style: none;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
nav a:hover {
}
nav a:active {
}
nav select {
display: none;
/* background: transparent;
line-height: 1;
border: 0;
padding: 0;
border-radius: 0;
position: relative;
z-index: 10;
font-size: 1em;*/
width: 100%;
font-weight: 300 !important;
background: #000000;
font-size: 17px !important;
border-radius: 6px;
color: #EEA936 !important;
/* padding: 10px 8px 10px 14px;
border: 1px solid #ccc;
overflow: hidden;
position: relative;
*/
}
nav dropdown {
width: 100%;
padding: 10px 8px 10px 14px;
background: #000000;
border: 1px solid #ccc;
border-radius: 6px;
overflow: hidden;
position: relative;
font-size: 15px !important;
font-weight: 300 !important;
color: #EEA936 !important;
}
@media (max-width: 960px) {
nav ul {
display: none;
}
nav select {
display: inline-block;
}
}Javascript
<script src="Scripts/jquery-1.10.2.js"></script>
<script>
// DOM ready
$(function () {
// Create the dropdown base
$("<select />").appendTo("nav");
// Create default option "Go to..."
$("<option />", {
"selected": "selected",
"value": "",
"text": "Select Option"
}).appendTo("nav select");
// Populate dropdown with menu items
$("nav").each(function () {
//get Id of CurrentNav
var thisNavId = $(this).attr('id');
//loop through each anchor of current nav
$("a."+thisNavId).each(function () {
var el = $(this);
console.log(el.attr("href"));
$("<option />", {
"value": el.attr("href"),
"text": el.text()
})
.appendTo("nav#" + thisNavId + " select"); //append Select list created with current nav id only
})
});
// To make dropdown actually work
// To make more unobtrusive: http://css-tricks.com/4064-unobtrusive-page-changer/
$("nav select").change(function () {
window.location = $(this).find("option:selected").val();
});
});
</script>HTML
<nav id="resttype_filter">
<ul runat="server" >
<li><asp:LinkButton ID="lnk_Veg_Rest" runat="server" CssClass="resttype_filter" CommandArgument="Veg Restaurant" >Veg Restaurant</asp:LinkButton></li>
<li><asp:LinkButton ID="lnk_veg_noveg_rest" runat="server" CssClass="resttype_filter" CommandArgument="Multi Cuisine">Multi Cuisine</asp:LinkButton></li>
<li><asp:LinkButton ID="lnk_fastfood" runat="server" CssClass="resttype_filter" CommandArgument="Fast Food">Fast Food</asp:LinkButton></li>
</ul>
</nav>
<nav id="filter_cuisine">
<ul runat="server">
<li><asp:LinkButton ID="lnl_burger" runat="server" CssClass="filter_cuisine">Biryani</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_pizzaa" runat="server" CssClass="filter_cuisine">Pizza</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_seafood" runat="server" CssClass="filter_cuisine">Kebab</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_biryani" runat="server" CssClass="filter_cuisine">Maharashtrian</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_Chinese" runat="server" CssClass="filter_cuisine">Chinese</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_Kebab" runat="server" CssClass="filter_cuisine">American</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_multi_cuisine" runat="server" CssClass="filter_cuisine" >Continental</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_Mughlai" runat="server" CssClass="filter_cuisine">Bakery</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_north_ind" runat="server" CssClass="filter_cuisine">Street Food</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_punjabi" runat="server" CssClass="filter_cuisine">South Indian</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_pizza" runat="server" CssClass="filter_cuisine">North Indian</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_sandwich" runat="server" CssClass="filter_cuisine" >Multi-Cuisine</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_south_ind" runat="server" CssClass="filter_cuisine" >Seafood</asp:LinkButton></li>
<li><asp:LinkButton ID="lnl_America" runat="server" CssClass="filter_cuisine" >Snacks</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton1" runat="server" CssClass="filter_cuisine" >Burgers</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton2" runat="server" CssClass="filter_cuisine" >Pizza</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton3" runat="server" CssClass="filter_cuisine">Punjabi</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton4" runat="server" CssClass="filter_cuisine">Mughlai</asp:LinkButton></li>
<li><asp:LinkButton ID="LinkButton5" runat="server" CssClass="filter_cuisine" >Sandwiches</asp:LinkButton></li>
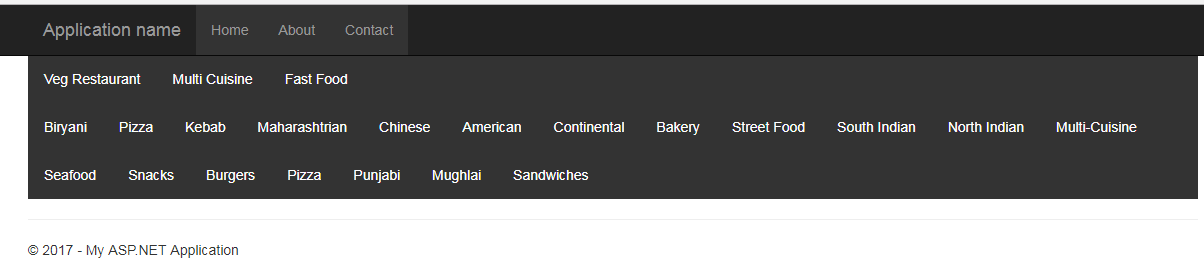
</ul> </nav>Executing the above code in above 960px width screen gives me output as

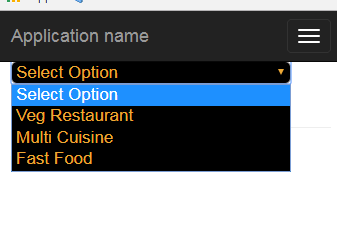
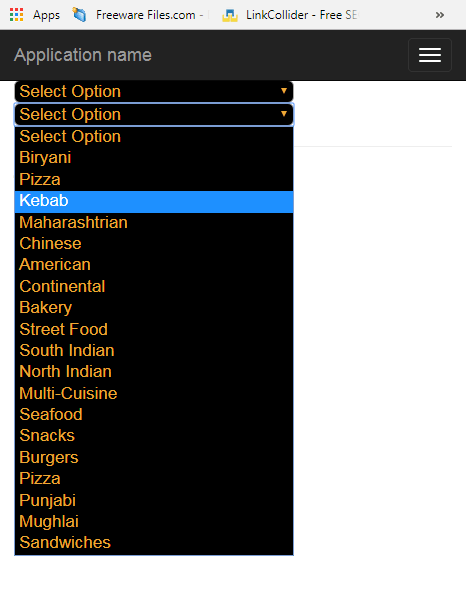
Below 960px here is the two separate dropdown list

Second DDL image

Now what was changed by me, some CSS selectors and JS code, in HTML, you can see I have assigned same name classes to <a> as the above <nav> has Id.
Js code, which helped to achieve this is as below, explained using comments
// Populate dropdown with menu items
$("nav").each(function () {
//get Id of CurrentNav
var thisNavId = $(this).attr('id');
//loop through each anchor of current nav
$("a."+thisNavId).each(function () {
var el = $(this);
console.log(el.attr("href"));
$("<option />", {
"value": el.attr("href"),
"text": el.text()
})
.appendTo("nav#" + thisNavId + " select"); //append Select list created with current nav id only
})
});we had to loop on each nav separately and append data separately, which was done using class and id attributes
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly