I am using this code, which has width and overflow defined but when in mobile view or you can say in low resolution screen, horizontal scroll is not working, here is my current code
<div style="width:900px; overflow:scroll">
<div class="row bs-wizard" style="border-bottom:0;">
<div class="col-xs-2 bs-wizard-step " data-id="Order">
<div class="text-center bs-wizard-stepnum ">Order</div>
<div class="progress"><div class="progress-bar"></div></div>
<a href="javascript:void(0)" class="bs-wizard-dot"></a>
<div class="bs-wizard-info text-center">Any Details here</div>
</div>
<!--More similar code-->
<div class="col-xs-2 bs-wizard-step " data-id="Sign Paper Work">
<!-- complete -->
<div class="text-center bs-wizard-stepnum">Sign Paper Work</div>
<div class="progress"><div class="progress-bar"></div></div>
<a href="javascript:void(0)" class="bs-wizard-dot"></a>
<div class="bs-wizard-info text-center">Any Details here</div>
</div>
<!--More similar code-->
</div>
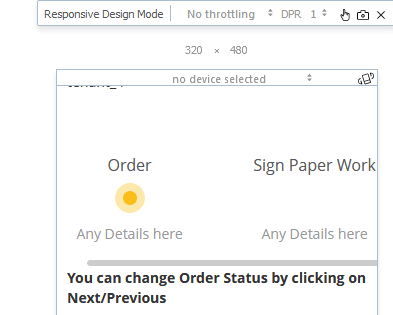
</div>when in mobile view i am not able to scroll and see remaining div's here is the mobile image

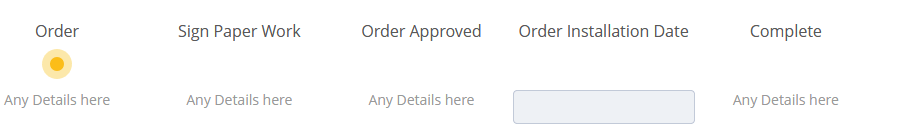
cannot scroll more on right side, here is the Desktop view

how to make scroll working for low resolution using HTML/CSS?
 Answered by:- bhanu
Answered by:- bhanu
Horizontal scroll will work when you will place an outside <div> with scroll and inner
<div> with width, so your code must be
<!--Outer div with scroll--> <div style=" overflow:scroll"> <!--Inner div with width--> <div class="row bs-wizard" style="border-bottom:0; width:900px;"> <div class="col-xs-2 bs-wizard-step " data-id="Order"> <div class="text-center bs-wizard-stepnum ">Order</div> <div class="progress"><div class="progress-bar"></div></div> <a href="javascript:void(0)" class="bs-wizard-dot"></a> <div class="bs-wizard-info text-center">Any Details here</div> </div> <div class="col-xs-2 bs-wizard-step " data-id="Sign Paper Work"> <!-- complete --> <div class="text-center bs-wizard-stepnum">Sign Paper Work</div> <div class="progress"><div class="progress-bar"></div></div> <a href="javascript:void(0)" class="bs-wizard-dot"></a> <div class="bs-wizard-info text-center">Any Details here</div> </div> </div> </div>
take a look at working fiddle here
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly