How to send the push notification to the browser using html5 and javascript?
 Answered by:- Sam
Answered by:- Sam
firefox and chrome, both have notification api for this, which you can access using javascript and send html5 push notifications (as chrome doesn't allow us to call notification API from iframe so would not be able to provide fiddle for chrome, but this https://jsfiddle.net/robnyman/TuJHx/ works in firefox)
Here is the complete JS code, which you should test by creating a separate .html file
<script type="text/javascript">
// Determine the correct object to use
var notification = window.Notification || window.mozNotification || window.webkitNotification;
// The user needs to allow this
if ('undefined' === typeof notification)
alert('Web notification not supported');
else
notification.requestPermission(function (permission) { });
// A function handler
function Notify(titleText, bodyText) {
if ('undefined' === typeof notification)
return false; //Not supported....
var noty = new notification(
titleText, {
body: bodyText,
dir: 'auto', // or ltr, rtl
lang: 'EN', //lang used within the notification.
tag: 'notificationPopup', //An element ID to get/set the content
icon: '' //The URL of an image to be used as an icon
}
);
noty.onclick = function () {
console.log('notification.Click');
};
noty.onerror = function () {
console.log('notification.Error');
};
noty.onshow = function () {
console.log('notification.Show');
};
noty.onclose = function () {
console.log('notification.Close');
};
return true;
}
document.addEventListener('visibilitychange', visibleChangeHandler, false);
var notification = window.Notification || window.mozNotification || window.webkitNotification;
notification.requestPermission(function (permission) { });
//Poll our backend for notifications, set some reasonable timeout for your application
window.setInterval(function () {
console.log('poll...');
// call ajax etc here
notificationPoster("Testing", "1");
}, 5000); //poll every 5 secs.
var originalTitle = '', messageCount = 0;
function notificationPoster(data, status) {
if (document['hidden']) {
console.log('page not visible, use notification and vibrate');
//Vibrate and try to send notification
window.navigator.vibrate(500);
if (false == Notify(data.title, data.body)) {
//Fallback signaling which updates the tab title
if ('' == originalTitle)
originalTitle = document.title;
messageCount++;
document.title = '(' + messageCount + ' messages!) ' + originalTitle;
} else {
//Notification was shown
}
}
else {
console.log('page visible, push to normal notification queue');
doYourOwnSignaling(data);
//Reset fallback handling
messageCount = 0;
if ('' != originalTitle)
document.title = originalTitle;
originalTitle = '';
}
}
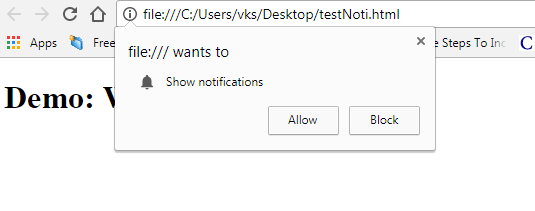
</script>Output:

Another solution to try, create a new html file and copy paste below code
<!DOCTYPE html>
<html lang="en" dir="ltr" xmlns:fb="http://ogp.me/ns/fb#">
<head>
</head>
<body>
<div class="demo-wrapper">
<h1>Demo: Web Notifications API</h1>
<div id="promoNode"></div>
<p>Click the button below to show a notification. They appear different in different browsers.</p>
<p><button onclick="showNotification()">Show a Notification</button></p>
<script type="text/javascript">
function showNotification(){
if(window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) { // status is "granted", if accepted by user
var n = new Notification('Title', {
body: 'I am the body text!',
});
});
}
}
</script>
</div>
</body>
</html>
the above code will work to send push notificaitons in Chrome & firefox, either you can use fiddle code, or the above one, both works, but in original .html file fiddle will not work in chrome.(Details )
There are many free(paid) plugins avaialble on the internet.
 Answered by:- vikas_jk
Answered by:- vikas_jk
Although above code works, if anyone needs to directly use API, here is Free API
https://www.webpushr.com/pricing (Free upto 60k subs)
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly