How to Leverage browser caching for my CSS and js files?
 Answered by:- Sam
Answered by:- Sam
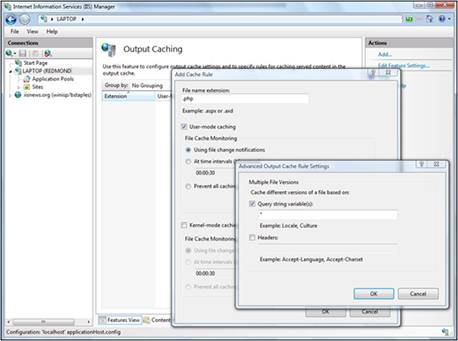
You can configure output caching using IIS for a specofic amount of time which you need to provide while configuring it like for 1 week, for one month, it depends on your need, here are the steps to do it using IIS

You can also configure the caching feature in the local Web.config file, which is found in the content directory. Below is a sample of the configuration needed for a ShowStockPrice.asp page with a varyByQueryString parameter of * (meaning cache all unique variations of querystring parameters) and a timeout of 1 second.
<configuration>
<location path="showStockPrice.asp">
<system.webserver>
<caching>
<profiles>
<add varybyquerystring="*"location="Any"
duration="00:00:01" policy="CacheForTimePeriod"
extension=".asp">
</profiles>
</caching>
</system.webserver>
</location>
</configuration>There is another way using IIS explained in detail in this article
https://qawithexperts.com/article/asp.net/how-to-enable-caching-in-iis/24
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## EXPIRES CACHING ##Make sure the mod_expires module is enabled on your server by running the following command via SSH access (or ask your host about this)
sudo a2enmod expiresSubscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly