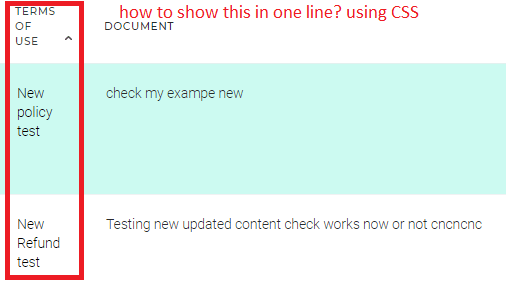
How can I force HTML table row data (data inside <td>) to show it in single line instead of multiple lines using CSS, for example take a look at the below image

I would like to solve this issue using CSS or javascript, thanks
 Answered by:- pika
Answered by:- pika
You can use white-space: nowrap on <td>, so your CSS code will be
td {overflow:hidden; white-space:nowrap}If the above Code doesn't work, try to apply table-layout:fixed rule on the table
table {table-layout:fixed}
td {overflow:hidden; white-space:nowrap}here is the similar working fiddle link http://jsfiddle.net/e3Eqn/1588/
Basically, main property is <td> property white-space: nowrap, The white-space property specifies how white-space inside an element is handled.
And nowrap value of white-space means sequences of whitespace will collapse into a single whitespace. Text will never wrap to the next line. The text continues on the same line until a <br> tag is encountered.
 Answered by:- pika
Answered by:- pika
The above answer work, as expected, but you can also try this CSS
td, th {
white-space: nowrap;
overflow: hidden;
}thanks.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly