What does CSS do?
CSS (Cascading style sheet) is used to improve UI of your webpages using class(.class, an identifier that can annotate multiple elements in a document) and Id(#id, an identifier unique within the document).
It is used with Html used to format the layout of Web pages, to give style's to html properties like table, heading etc.
Syntax :-
/* Id Syntax */
#ID{
/*define here Property:value for Unique identifier */
color:black
}
/* Class Syntax */
.Class_name{
/*define here Property:value for multiple elemetns using Class_name */
color:red;
font-family:Arial
}Few tips & tricks for beginners :-
1. Use Short hand properties as much as possible:-
CSS has usually have two ways of specifiying same properties for an element, for example :-
.Class{
padding-right:0;
padding-left:10px;
padding-top:0;
padding-bottom:5px;
}can be defined in short hand way also
.Class{
padding:0 0 5px 10px
}So try to use short hand prorepty , it makes the code clearner and easier to understand.
2. Use only 1 ID per page & multiple classes
Only one element in a document can have a certain value for the id attribute, while any number of elements can share the same class name. [..] Class and id names can only consist of the characters [A-Za-z0-9] and hyphen (-), and they cannot start with a hyphen or a digit.
What happen's if you have more than one element with same id?
-> Your CSS for both the elements with same Id will work fine, but it is not good coding practice two give same id name two more than one element .-> In the future, if you need to use Javascript/jQuery and if you need to manipulate an specific element and it has a duplicatedID, your code will not generate the expected result.
-> Your code will not be valited by W3C
3. Use <div> instead of <table>
Prefer using CSS with <div> to achieve total flexibility in terms of styling. <div> are unlike <table>, where contents are ‘locked’ within a <td>‘s cell. It’s safe to say most <table> layouts are achievable with the use of <div> and proper styling, well maybe except massive tabular contents.
4.Do not use too much absolute positioning
Most beginners in order to align any element, try to use {position:absolute} , which is not a good practice as absolute layouts have a number of problems and the biggest problem of all is that absolute elements are removed from the flow.
Absolute position is not good for responsive layout's, it creates lots of overhead, so avaoid using it as much as possible.
5.Use debggging tools for help
One of the important points for beginners is to use Chrome browser's console, or Firefox browser's firebug(Add on) , to check the effect on CSS instantly while using these debugging tools. It helps understanding and debugging CSS styles better.
Some of debugging tools are DOM Inspector, Internet Explorer Developer Toolbar, and Firebug.

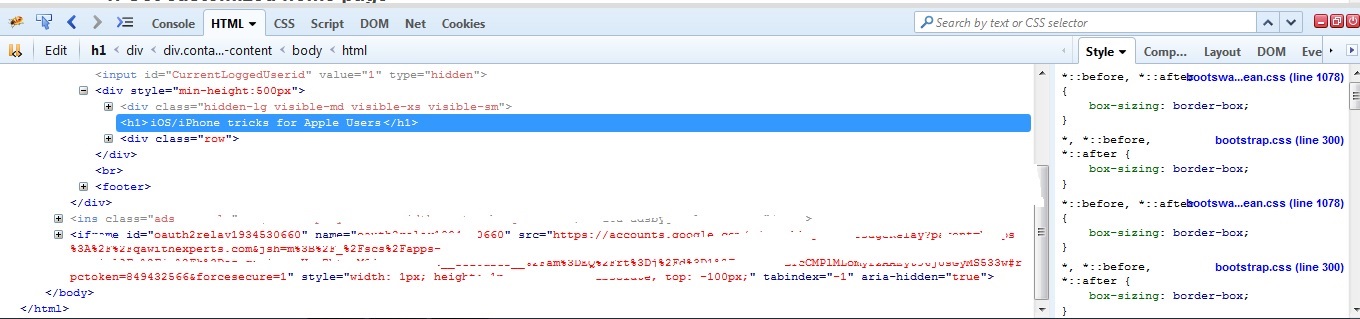
Mozilla's debugging tool "Firebug"
6. Avoid using Inline Styling
Avoid using inline code (in either elements using the style attribute or in the HTML document within <style> tags), and put them instead in your external stylesheets. It’ll be easier to maintain and also takes advantage of browser caching.
