Whether you are beginner or pro CSS developer, it si always better to have some tools which make learning CSS easier and quicker. So here today I am going to give few websites, tools or resources links to you, which you should bookmark to learn CSS quickly and easily.
1. Flexbox Froggy
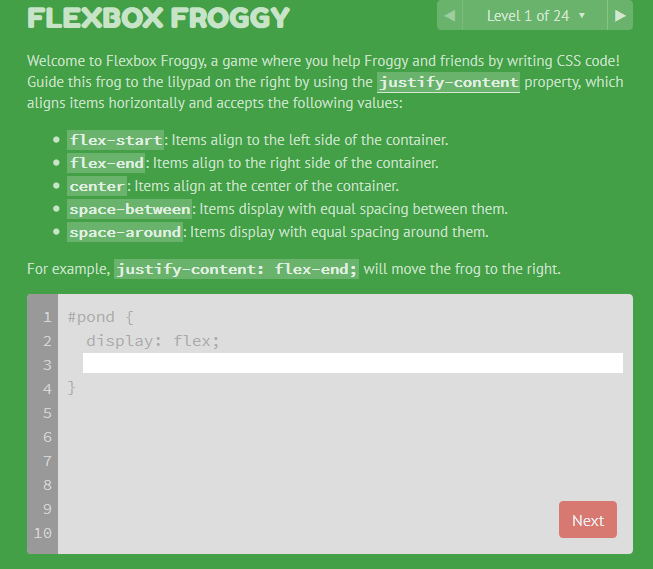
Flexbox Froggy is a game which helps you learn about the Flex CSS value, with the help of a game which has 24 levels.

2. Grid Designer
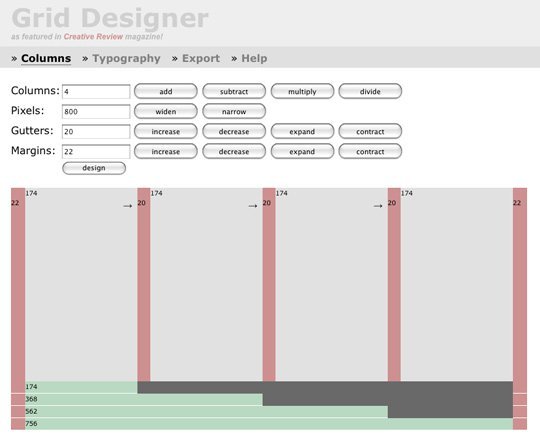
Grid Designer is easy to use tool that lets you quickly create complex grid layouts.

3. CSS Diner
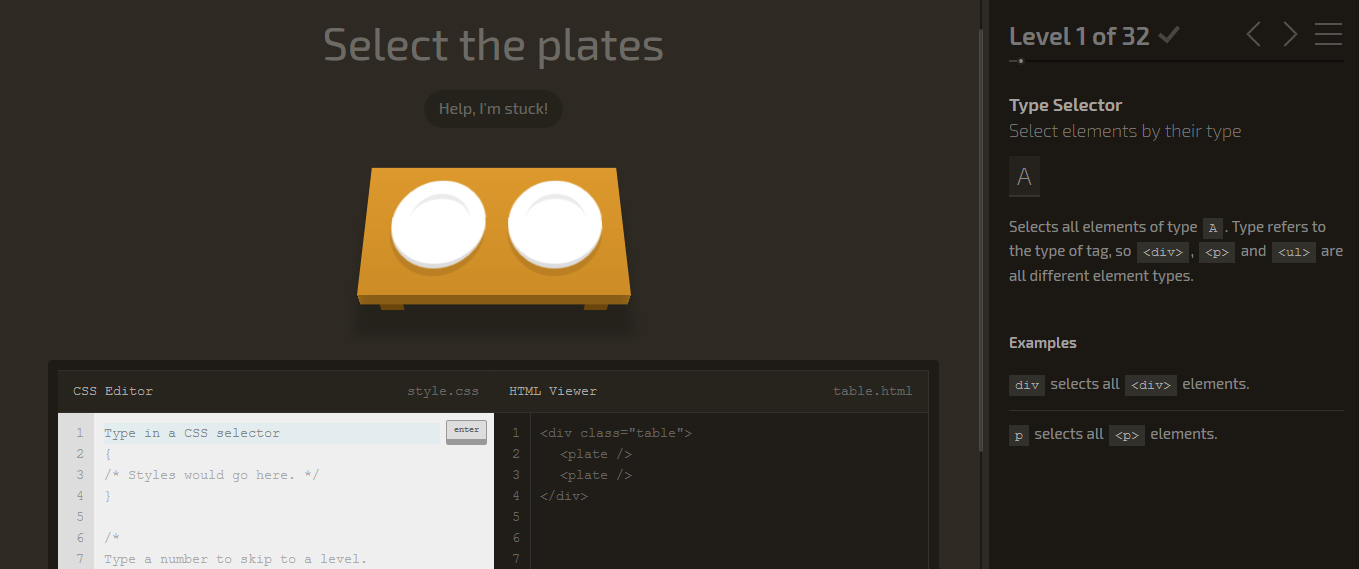
A nicely designed game to learn CSS selectors, it has total 32 level from which you can learn about different CSS selectors, you need to type in the correct selector in the HTML/CSS coding area to complete each level.

4. Learn about CSS selectors
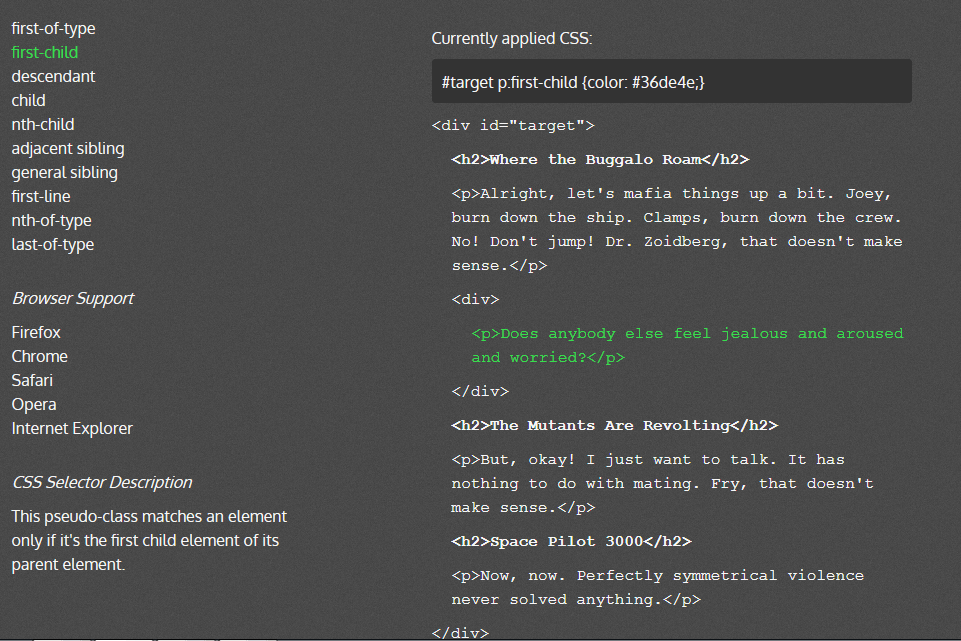
It helps you learn about the CSS selectors, by choosing the selector in the menu on the left, and the correctly selected items will appear on the right, with a brief description of the selector under the menu.

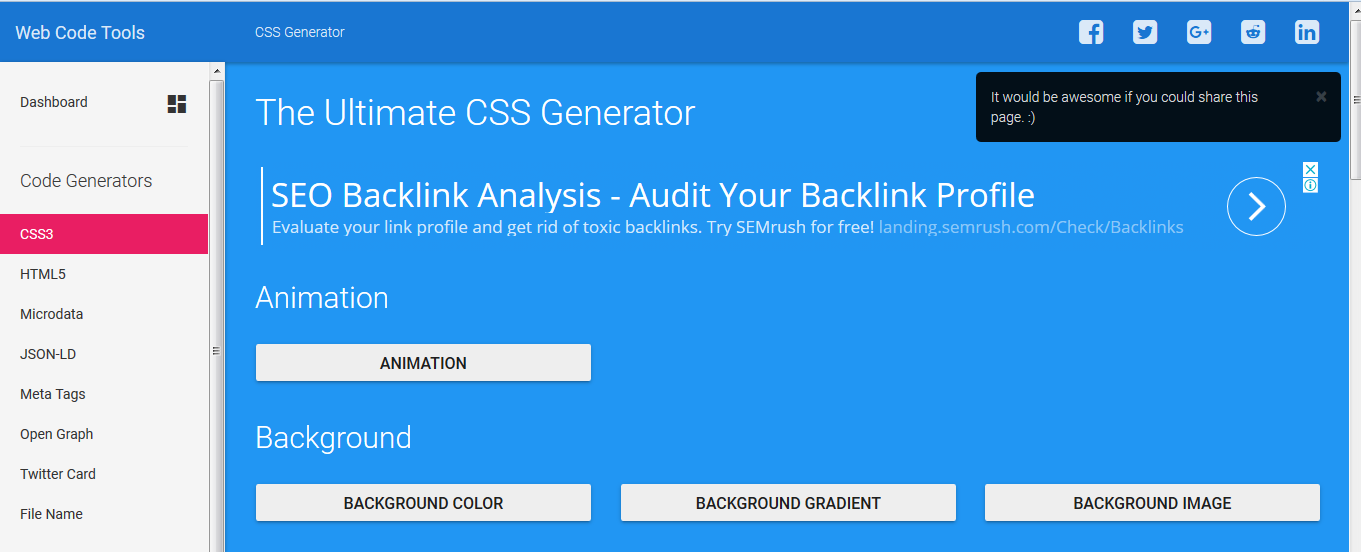
5.The Ultimate CSS Generator
Web Code Tools is a handy CSS generator tools for almost everything you could possibly imagine and they’re all completely free.
As you generate settings you’ll get live updates with code output and little icons that indicate which browsers are supported.

6.The Magic of CSS
A 6-chapter tutorial with some potions(examples) on the basics of CSS, with more chapters to come. You can learn some good in-depth stuff here.
7. CodePen's Yearly Top Pens
Codepen has lots of examples of CSS with code, which helps us to learn CSS/HTML easily and CodePen's yearly Top Pens are great for that.The demos range from cool to 'I didn't even know that was possible'.
8. CSS Cheat Sheet
If you're just starting out with CSS, merely remembering all the many tags and technical terms can be hugely intimidating. Don't let that put you off, though; this keep helpful cheat sheet bookmarked, or just print it out so you can quickly find the elements you need.

9. CSS Triggers
Paul Lewis has created a quick reference for those interested in what is triggered on a page when a given CSS property changes. For example, some properties will trigger repaints and compositing, but will not trigger layout. This reference covers all properties and is easy to search.

10. Typetester
Typetester gives you lots of settings to create side-by-side comparisons of on-screen text, and then grab the CSS for the one you like.
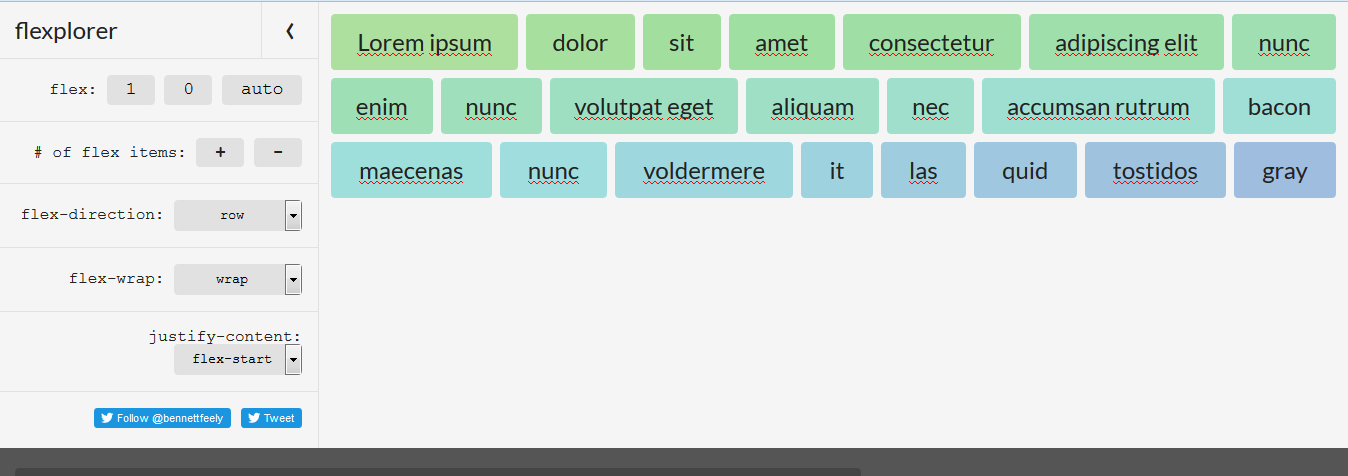
11. Flexplorer
A simple app to fiddle with the various flexbox features and see the results appear in real-time on the page along with the full code. What’s cool about this is that you can also edit the text in the boxes on the page, allowing you to see how the changes affect different amounts of content.

12. CSS Menu Maker
CSS Menu Maker offers an excellent web application for browsing many different styles of navigation menus. You’ll find dropdowns, fly-ins, and tons of responsive solutions made with pure CSS.
This site is not open-source so it will cost you money, it also has plugins for Dreamweaver and WordPress.
13. DontFearTheInternet
You can check this website to learn basics of CSS/HTML, it has about eight videos, which helps you learn about CSS. Lessons are related to HTML/CSS, Developer tools, how to target content with Classes and IDs.
14. Unfolding the Box Model
CSS resources, which gives a list of interactive slides that explain CSS 3D Transforms, use of your left and right arrows to quickly scroll through and understand what the lesson is all about.
Apart from above-listed web application there are many other useful tools and web-applications to learn CSS easily and quickly, CSS-tricks is also another website to learn about CSS
