In previous article, I have mentioned How to change color of SVG (Various ways using CSS) but now in this article, I have mentioned, how we can add hover text on any html element without using Javascript and with plain HTML using 'title' attribute on any HTML element.
Using Title Attribute
You can simply add title attribute in any HTML element and it will show text on mouse over text.
Consider we have multiple HTML element like below, these can have mouse over effect using attribute title
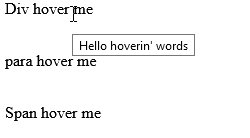
<div title="Hello hoverin' words">Div hover me</div><br/>
<p title="Hello hoverin' para">para hover me</p><br/>
<span title="Hello hoverin' span">Span hover me</span>We can have output lilke below

You can also check it on Fiddle
Above HTML effect simply creates a mouse hover effect on HTML element, if you want to make it look fancy you may have to use other 2 approaches like using CSS or Bootstrap.
Using CSS
You can also add tooltip or text on hover using CSS, considering you have below CSS, using :hover CSS property.
.hoverdiv{
position: relative;
}
.hoverdiv > .tooltip {
display: none;
}
.hoverdiv:hover > .tooltip {
display: inline;
position: absolute;
top: 20px;
left: 10px;
background: red;
border: 1px solid red;
color:white
}and HTML
<div class="hoverdiv">
<span class="hoverdiv_main">Main text</span>
<span class="tooltip ">Text on hover</span>
</div>Output

Fiddle
Using Bootstrap Tooltip
If you are already using Bootstrap in your project, then you can create fancy looking tooltips, as bootstrap uses Popper.JS to show tooltip.
So, as tooltips rely on the 3rd party library Popper.js for positioning. You must include popper.min.js before bootstrap.j.
But, as Tooltips are opt-in for performance reasons, so you must initialize them when using it with Bootstrap.
You would have to include "data-tootltip="Some text here for tooltip"" to include it in HTML and show.
One way to initialize all tooltips on a page would be to select them by their data-toggle attribute:
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})so, if you have HTML like below, with Bootstrap and Popper.js reference in the page
<div class="container">
<h3>Bootstrap tooltip Example</h3>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
It will show mouse over text on element with fancy output.
Here is the working fiddle
So from all of these above method, I would like to say if you want to add hover text quickly without doing any fancy stuff, use 'title' HTML attribute or you can use Bootstrap one, if you are already using Bootstrap plugin in your web-application.
That's it, hope it helps.
You may also like to read:
Character encoding html not showing correct output (Â)
Rotate image using HTML and CSS
How to create download link using anchor tag in HTML?
Best 5+ Free HTML Rich Text Editor to use
How to disable auto-complete in HTML Form input field?
Toggle Password input field using Javascript (Show/hide password)
