In one of the previous article, I have mentioned best HTML editors for developers to use, now in this article, I have mentioned details of various free HTML Rich Text Editors plugins to use, which a developer can integrate in any type of web-applications using jQuery or Javascript supported with PHP, Java, ASP.NET, React, Node.js, Python etc.
1. Quill.JS
Quill is a free, open source WYSIWYG powerful rich text editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need.
Features:
- Open-Source
- Supports all modern browsers on desktops, tablets and phones.
- Granular access to the editor's content, changes and events through a simple API. Works consistently and deterministically with JSON as both input and output.
- Allows custom content and formatting.
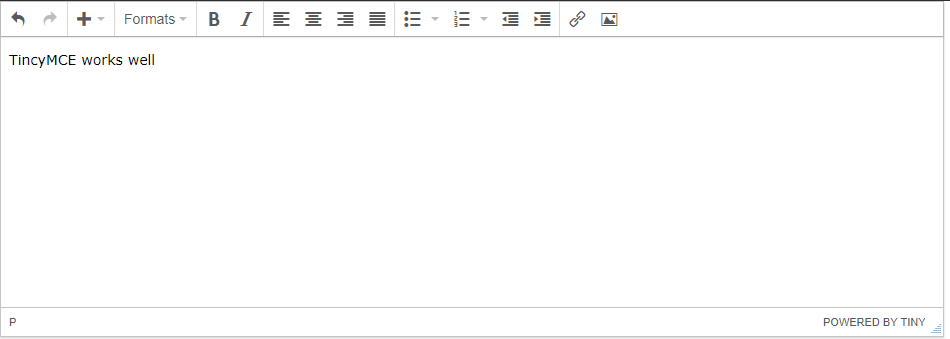
2. TinyMCE Core Editor

TinyMCE is another Rich Text editor, which has free plan available to use, but also have paid plans.
Developed in open source and Designed to innovate, you can start using this editor with just 6 lines of code.
It is one of the most advanced rich text editor has all the features developers are looking for.
Features:
- Easy to use and has free plan
- Create hyperlinks automatically when a user inputs a valid and complete URL.
- Warns the user if modifications to the content have not been saved. Includes "Restore last draft" functionality.
- Full Emoticons and Code supports
- Add HTML5 video and audio elements to the editable area
- Supports Word Count
3. Summernote
Summernote a super simple JavaScript library that helps you create WYSIWYG editor. It’s an open source plugin and available at GitHub.
Summernote is built on jQuery.
Features:
- Easy to use, and Lightweight (js+css: 100Kb)
- Smart User Interaction
- Works in all Major Browsers
- Saves images directly in the content of the field using base64 encoding, so you don't need to implement image handling at all
4. NicEdit
NicEdit is a HTML Rich text editor for websites. Its goal is to be as simple and fast as possible for users of your application.
NicEdit is extremely lightweight and can be easily integrated in any site with minimal impact while providing visitors an effective means to express themselves in rich text.
NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
Features:
- Extremely lightweight
- Cross platform
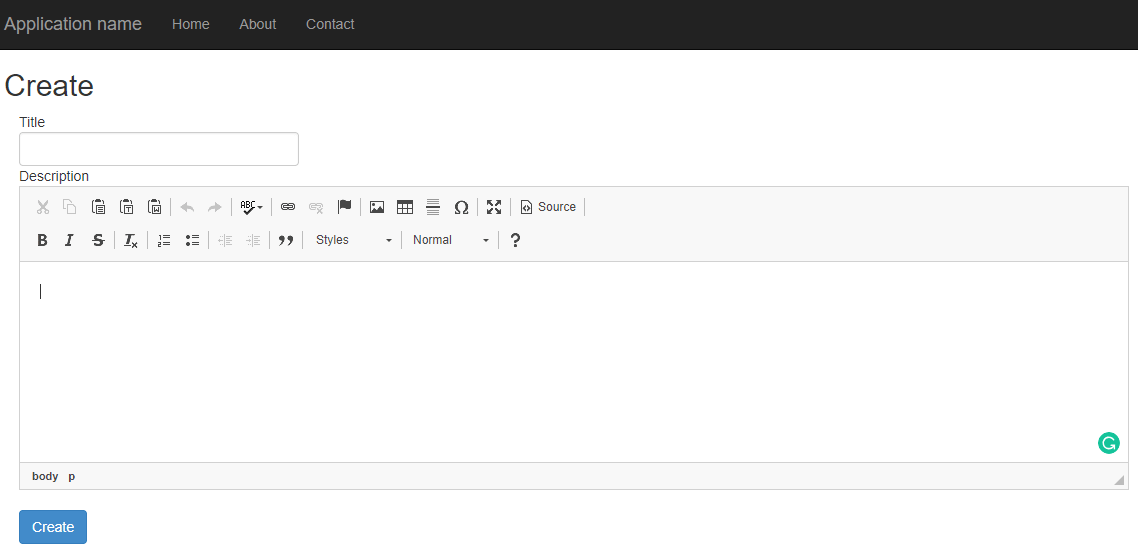
5. CkEditor (Free version)

CkEditor is one of the widely used HTML Rich Text editors with TinyMCE, and has free plan.
It is a Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG Editor.
Features:
- Flexible image upload and file manager tools for adding responsive images, videos or PDF files to your content.
- Custom output format: HTML and Markdown support.
- Boost productivity with auto-formatting and collaboration.
- Extensible and customizable by design.
- Real-time collaborative editing for documents.
- Track changes.
- Easily generate a PDF or Word file from your editor content.
6. WYMeditor
WYMeditor is an open source web-based WYSIWYM editor with semantics and standards in mind.
WYMeditor is different from the more common editors (like TinyMCE and CKEditor).
Its focus is on providing a simple experience for users as well as the separation of the content of the document from the presentation of the document.
It's focus is on semantics, working with strict XHTML, and leaving out visual details
Features:
- WYMeditor is easy to integrate, you can use it without downloading.
- WYMeditor is Free/Open Source Software, which means anyone can use it and contribute.
- No installation needed - this is 100% Javascript code - no plugin, no extension
- No font or text formatting, sizes or colors - WYMeditor is CSS-based
- Image, link, table support
7. AlloyEditor
A modern WYSIWYG editor built on top of CKEDITOR, designed to create modern and gorgeous web content.
Although AlloyEditor uses the CKEditor core, its dependency is quite small.
If there is a better base or reach the point when creation of a new core would be easier, nothing prevents you from replacing the CKEditor core with AlloyEditor.
Features:
- Easy to use
- Free to use
- Customise as per your need.
8. Trumbowyg
Trumbowyg is a lightweight WYSIWYG editor, It is a customizable jQuery plugin, generates semantic code, comes with a powerful API.
Editor and generated code are optimized for HTML5 support.
Features:
- Compatible with all recents browsers like IE9+, Chrome, Opera and Firefox.
- All existing WYSIWYG editors are larger than 45kB. Trumbowyg is only 20kB which means faster page loading.
- Options and design are entirely configurable
- Supports more than 40 languages
- Can be used with modern Javascript library like Vue.js, Angular or react.
If you are still confused and looking for completly free Rich Text Editor, I will recommend using Quill.JS or Summernote, since they are easier to integrate and open source rich text editors, plus it has good support available on stackoverflow also.
You may also like to read:
How to use Rich text editor (CKEditor) in ASP.NET MVC
