In a previous article, I mentioned Using Google maps Javascript api in HTML (Show location with Marker) but now in this article, I have mentioned how to implement Google Maps autocomplete search box using Javascript or you can how to implement Google places autocomplete example without using Google Maps.
First thing, you will need to do is, to get your Google Maps API key, which you can get from Google's developer console. If you haven't created the project yet on the developer's console you need to create one.
Also, you would have to enable Google Maps Javascript API plugin.
Once you have the API key, we will create an input, using which the Google Places Autocomplete will be implemented.
<input id="autocomplete" placeholder="Enter your address" type="text" /><br/>Now, we will have to inherit the Google Maps API script along with the places library in our HTML page.
Once Google Maps, is loaded, the Google Places Autocomplete is applied to the TextBox and then the place_changed event handler is assigned to it.
The place_changed the event handler is triggered when a place is selected in the Google Places Autocomplete TextBox.
It first gets the selected place and then determines its address location and passes all the details like city, postal code etc in place.address_components.
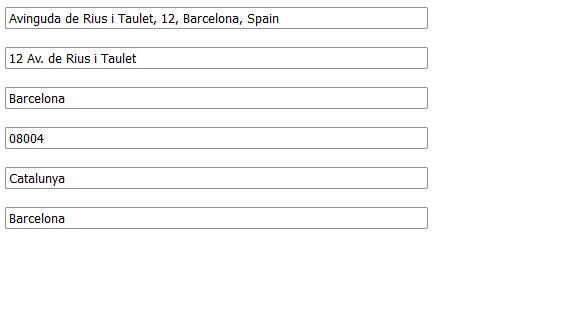
Once we have all the components, we will loop through them and show data in blank HTML input fields.
Here is the complete code
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=YourAPIKEY&libraries=places"></script>
<script src="https://code.jquery.com/jquery-3.6.0.js"
crossorigin="anonymous"></script>
<input id="autocomplete" placeholder="Enter your address" type="text" /><br/> <br/>
<input type="text" id="mainAddress" /><br/><br/>
<input type="text" id="locality" /><br/> <br/>
<input type="text" id="postalcode" /><br/><br/>
<input type="text" id="state"><br/><br/>
<input type="text" id="city"><br/><br/>
<script>
var autocomplete = new google.maps.places.Autocomplete(document.getElementById('autocomplete'));
autocomplete.setFields(['place_id', 'name', 'address_components', 'geometry']);
autocomplete.addListener('place_changed', function () {
const place = autocomplete.getPlace();
const components = place.address_components;
if (typeof components !== 'undefined') {
for (component of components) {
const type = component.types[0];
const longName = component.long_name;
const shortName = component.short_name;
switch (type) {
case 'street_number':
streenumber = longName
break;
case 'route':
mainAddress = streenumber + " " + shortName;
break;
case 'sublocality_level_2':
mainAddress = mainAddress + " " + shortName;
break;
case 'sublocality_level_1':
mainAddress = mainAddress + " " + shortName;
break;
case 'locality':
$("#mainAddress").val(mainAddress);
$("#locality").val(shortName);
break;
case 'postal_code':
$('#postalcode').val(longName);
break;
case 'administrative_area_level_2':
$("#city").val(longName);
break;
case 'administrative_area_level_1':
$("#state").val(longName);
break;
}
}
}
});
</script>In the above code, you need to replace 'YourAPIKEY' with your Google API key, which you can get from Google developer console.
Once, you will execute the above code with your API key, you will see the output as below

Here is the fiddle:
As you can see from above javascript code, an array of values is returned by Google in 'place.address_components' which we are using in for loop.
If type ="street_number", then it will return us Street Number, if there is any in address.
Similarly, we get other values and fill it in their respective input type using Javascript code.
That's it, fiddle uses ?sensor=false instead of API key, which you can use for testing purposes.
You may also like to read:
Showing Google Maps in ASP.NET MVC with Marker (Lat/Long data from database)
Adding Multiple markers in Google Maps using Javascript API?
calculate distance between two locations in google maps
Autocomplete Textbox using Javascript
