In previous articles, we have mentioned how to convert pdf to HTML using Javascript and email validation using javascript, but in this Javascript-based article, I have explained how to create autocomplete textbox feature or you can say suggestion feature using Javascript only (no external library is used).
Table of Contents
Autocomplete using Plain Javascript Custom Function
In this method, we will custom Javascript-based function, which will be called on user keypress, so suppose, we have HTML as given below
<input type="text" placeholder="Search Country.." onkeyup="getValue(this.value)" style="width:150px;padding:5px">
<div class="output"></div>As you can see in the above JS code, we are calling "getValue" function on keyup, so let's create Javascript code for it
var result = document.querySelector('.output');
var Arr = ['India', 'USA','China','Netherlands','Nepal','Japan','Australia']
// auto complete function
function autoComplete(Arr, Input) {
return Arr.filter(e =>e.toLowerCase().includes(Input.toLowerCase()));
}
function getValue(val){
// if no value
if(!val){
result.innerHTML='';
return
}
// search goes here
var data = autoComplete(Arr,val);
// append list data
var res = '<ul>';
data.forEach(e=>{
res += '<li>'+e+'</li>';
})
res += '</ul>';
result.innerHTML = res;
}As you can see in the above code, we are initially checking if value is null, then make result.innerhtml =''
If there is any value, then we are calling "autoComplete", which checks from the above array and filter Javascript method, which checks if the value exists in the array, if yes, it returns all matched value and dropdown is created using <ul> <li> which is appended dynamically in a div with class "result".
We will add to make the output better
ul li{
list-style-type:none;
margin:0;
padding:0;
}
ul{
margin:0;
padding:5px;
background-color:gray;
width:150px;
color:white;
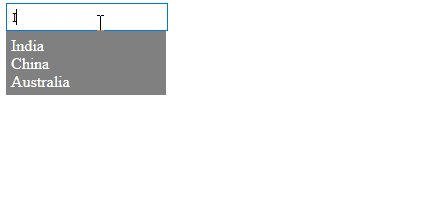
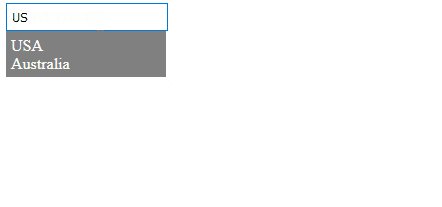
}Output:

Here is the complete fiddle, you can try it:
In the above code, instead of using hard-code Arr values, you can also get values from the server by sending XHR request to any server side language like C#, PHP, or Java and get results in array 'Arr'.
Using Datalist in HTML
If the above code, looks difficult to you, then you can simply using <datalist> HTML tag and add autocomplete values inside it
Here is the sample code
<datalist id="CodingLangs">
<option value="HTML">
<option value="CSS">
<option value="JavaScript">
<option value="Java">
<option value="C">
<option value="C#">
<option value="C++">
</datalist>
<input type="text" list="CodingLangs">Then you will get autocomplete dropdown feature using plain HTML only, but it works in new browsers.
Here is the fiddle sample
Also, as in the first method, again, if you want dynamic values from the database, you can simply call server-side language using Javascript XHR or AJAX.
You may also like to read:
Autocomplete using jQuery in ASP.NET MVC
