In one of our previous article, we have explained about email validation using jQuery, but in this article, we will be focusing on Email validation using Javascript with Regex or without using Regex.
As the use of Javascript is increased, day by day and it is now also used as Server side langauge in Node.Js form, you can rely on Client-Side javascript email validation but actual way of checking email validation is using Server-side, by sending them email.
Javascript(JS) Email Validation without Regex
In this version of email validation we will be validating Email without using Regex In javascript, we can do this by using HTML5 Email attribute and by creating custom JavaScript, considering some points:
- Email Address string must contain "@" sign
- "."(dot) must be last character in string to test.
- consecutive "." (dot) should not be there.
- Length of string must be at-least 2 characters long.
Considering all of the above points, we created this function
function ValidateEmailAddress(emailString) {
// check for @ sign
var atSymbol = emailString.indexOf("@");
if(atSymbol < 1) return false;
var dot = emailString.indexOf(".");
if(dot <= atSymbol + 2) return false;
// check that the dot is not at the end
if (dot === emailString.length - 1) return false;
return true;
}So, let's consider our HTML as below
<input id="email" type="text"/>
<button id="testEmail" onClick="CheckEmail(document.getElementById('email').value)">Check Email</button>
<div id="output">
</div>
And Javascript to call
function ValidateEmailAddress(emailString) {
// check for @ sign
var atSymbol = emailString.indexOf("@");
if(atSymbol < 1) return false;
var dot = emailString.indexOf(".");
if(dot <= atSymbol + 2) return false;
// check that the dot is not at the end
if (dot === emailString.length - 1) return false;
return true;
}
function CheckEmail(emailString)
{
//get result as true/false
var Result= ValidateEmailAddress(emailString);
if(Result)
{
document.getElementById("output").innerHTML="Valid Email Id";
}
else
{
document.getElementById("output").innerHTML="NOT a Valid Email Id";
}
}
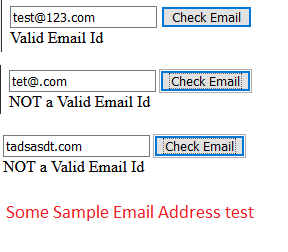
Output:

Fiddle
Email Validation With Regex
There are lots of Regular expressions are available to validate email address using Javascript, but as we have stated above, you cannot completely validate email using Javascript, so it is better to implement simple Regex solution on front-end side and then check email on Server-side.
So for this we will be using simplest Regex, as shown below
/^[^\s@]+@[^\s@]+\.[^\s@]+$/Above regex, will basically allow all possible email combinations, but it doesn't allow space which is allowed by RFC but it is rarely included in email.
Considering above regex, our JS function will look like this
function ValidateEmailAddress(emailString) {
var emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return !!emailString && typeof emailString === 'string'
&& emailString.match(emailRegex);
}Considering above HTML and JS sample, complete code will be
function ValidateEmailAddress(emailString) {
var emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return !!emailString && typeof emailString === 'string'
&& emailString.match(emailRegex);
}
function CheckEmail(emailString)
{
//get result as true/false
var Result= ValidateEmailAddress(emailString);
if(Result)
{
document.getElementById("output").innerHTML="Valid Email Id";
}
else
{
document.getElementById("output").innerHTML="NOT a Valid Email Id";
}
}
Output:

Fiddle Sample
Some other Regex which you can use for validations are:
/^\S+@\S+\.\S+$/OR
/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/OR
/^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/Email Validation using External Library in Javascript
You can also use an external library like the "email validator" library, using which you can validate emails, without writing your function or regex code
Here is the example using it
var validator = require("email-validator");
validator.validate("test@email.com"); // true
console.log(validator.validate('.hello@qawithexperts.com')) // false
console.log(validator.validate('hello.@qawithexperts.com')) // false
console.log(validator.validate('hello@qawithexperts.com')) // true
console.log(validator.validate('d@d.o')) // falseOther than the above-mentioned methods, you can use External API to validate email.
In the end, I will suggest you to do simple email address validation using Javascript as we cannot validate email address by 100% until we try to send email, or we do smtp check server side code.
You may also like to read:
RGB to Hex and Hex to RGB using Javascript
Using Google Translate to translate language using HTML- Javascript.
Google places autocomplete example without Map in Javascript
