In the previous article, I mentioned implementing Google places autocomplete example without Map in Javascript, now in this article, I have provided step by step procedure to use Google translate Javascript code to convert HTML website text language on a button click.
Well, adding a simple Google translator in your web application, is really simple to do, we can use the below code to use translate pages completely using below code, so first we will include Google Translate javascript reference and then add div for showing available languages as below.
<!--Google translate JS script-->
<script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<!--element to show google transalte-->
<div id='google_translate_element'></div>
<div>Some Text here which you needs to translate using Google Javascript.</div>now, with a simple javascript code to initialize languages
function googleTranslateElementInit() {
new google.translate.TranslateElement({ layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL }, 'google_translate_element');
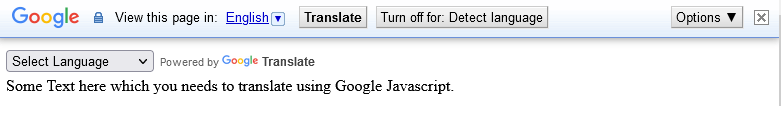
}That will give you output like below

Here is the JS fiddle for that
But as you can see in the above output, we are showing google translate notifications at top of page and showing all languages in the dropdown.
So, what if we want to show only selected languages and don't want to show google translate top bar.
In the next section, I will show you how to remove and customize the top bar.
Remove Google Translate top bar and show selected languages
So, as I have stated above, we can customize the google translate languages to show and use them.
function googleTranslateElementInit() {
new google.translate.TranslateElement({ includedLanguages: 'en,es,fr', layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL }, 'google_translate_element');
}In the above languages, we are showing "English, Spanish, French".
Let's add some HTML/CSS, to remove top bar and show custom dropdown.
<select> <option class="dropdown-item languageOption selectedLang" href="javascript:void(0)" data-lang="en" data-text="English"> English</option>
<option class="dropdown-item languageOption notSelectedLang" href="javascript:void(0)" data-lang="es" data-text="Espanol"> Espanol</option>
<option class="dropdown-item languageOption notSelectedLang" href="javascript:void(0)" data-lang="fr" data-text="French"> French</option>
</select>Below CSS will hide top google translate widget and also, remove google translate div.
body{
top:0 !important;
}
.goog-te-banner-frame {
display: none;
height: 0 !important;
visibility: hidden
}
#google_translate_element {
display: none;
}
We would also have to add sonme Javascript code to select google translate language, after changing out custom dropdown langauge
function googleTranslateElementInit() {
new google.translate.TranslateElement({ includedLanguages: 'en,es,fr,pt', layout: google.translate.TranslateElement.InlineLayout.HORIZONTAL }, 'google_translate_element');
}
function triggerHtmlEvent(element, eventName) {
var event;
if (document.createEvent) {
event = document.createEvent('HTMLEvents');
event.initEvent(eventName, true, true);
element.dispatchEvent(event);
} else {
event = document.createEventObject();
event.eventType = eventName;
element.fireEvent('on' + event.eventType, event);
}
}
$(document).ready(function () {
$(document).on('click', '.languageOption', function () {
var value = $(this).attr("data-lang");
updateLanguage(value);
})
function updateLanguage(value) {
var selectIndex = 0;
var a = document.querySelector("#google_translate_element select");
switch (value) {
case "en":
selectIndex = 0;
break;
case "es":
selectIndex = 3;
break;
case "fr":
selectIndex = 1;
break;
case "pt":
selectIndex = 2;
break;
}
a.selectedIndex = selectIndex;
a.dispatchEvent(new Event('change'));
}
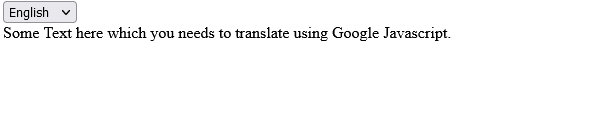
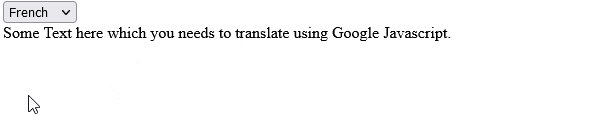
})Output will look like this

Here is the complete fiddle which you can try
That's it.
You may also like to read:
Google places autocomplete example without Map in Javascript
Best 5+ Free HTML Rich Text Editor to use
