I have created bootstrap grid system in which I am showing 3 columns in the large view(using Bootstrap 3), now content of my all three div's height is not equal so How can I make them of equal height?
Here is my Demo HTML code:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<div class="container" id="mycontainer">
<section>
<div class="row">
<div>
<div>
<div class="well col-lg-3 col-md-4 col-sm-12 col-xs-12">
<a href="">
<h2>title 1</h2>
<p>Different height of data, as one can have more while other can have less</p>
</a>
</div>
<div class="well col-lg-3 col-md-4 col-sm-12 col-xs-12">
<a href=""> <h2>title 2</h2>
<p>Different height of data, as one can have more while other can have less something more to write for test</p>
</a>
</div>
<div class="well col-lg-3 col-md-4 col-sm-4 col-xs-12">
<a href=""> <h2>title 2</h2>
<p>Different height of data, as one can have more while other can have less something more to write for test asdasd asdsad awsdsad asdasdsad</p>
</a>
</div>
</div>
</div>
</div>
</section>
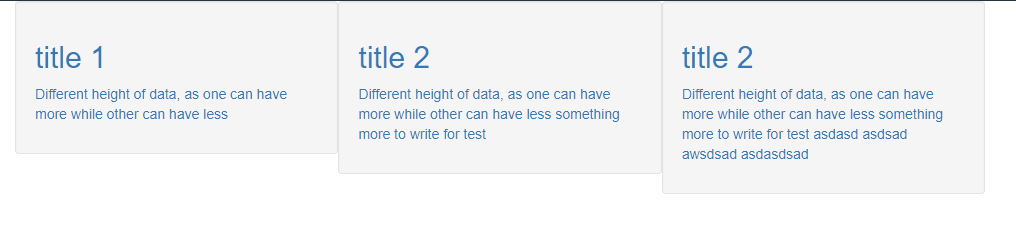
</div>And the output of it:

https://jsfiddle.net/vxuLpebL/6/
How do I make there height's equal?
 Answered by:- jaiprakash
Answered by:- jaiprakash
Using Bootstrap 4 or Bootstrap 5 to make columns of equal height, we don't need any extra CSS, just bootstrap class will work (row-eq-height), as shown in below HTML
<div class="row row-eq-height">
<div class="col-xs-12 col-sm-4 panel" style="background-color: red">
Some Text in this div
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: yellow">
<img src="http://placekitten.com/100/100">
</div>
<div class="col-xs-6 col-sm-4 panel" style="background-color: blue">
Div Content not long
</div>
</div>
Demo: https://jsfiddle.net/1Lzokpft/
you can create a class to make all columns of equal height, and assign that class to the div which has .row class
.row-eq-height {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}Now Considering your above example of code
<div class="row row-eq-height">
<div class="well col-lg-3 col-md-4 col-sm-12 col-xs-12">
<a href="">
<h2>title 1</h2>
<p>Different height of data, as one can have more while other can have less</p>
</a>
</div>
<div class="well col-lg-3 col-md-4 col-sm-12 col-xs-12">
<a href=""> <h2>title 2</h2>
<p>Different height of data, as one can have more while other can have less something more to write for test</p>
</a>
</div>
<div class="well col-lg-3 col-md-4 col-sm-4 col-xs-12">
<a href=""> <h2>title 2</h2>
<p>Different height of data, as one can have more while other can have less something more to write for test asdasd asdsad awsdsad asdasdsad</p>
</a>
</div>
</div>I have removed unnecessary div blocks from your HTML code, and here is the updated fiddle https://jsfiddle.net/vxuLpebL/9/
If you want to apply the above solution in specific width you can use media queries, like below
@media (min-width: 768px) {
.row.equal {
display: flex;
flex-wrap: wrap;
}
}.row {
display: table;
}
[class*="col-"] {
float: none;
display: table-cell;
vertical-align: top;
}You can add your custom CSS as below, to make equal columns in Bootstrap 3
.equal {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
}It should have HTML as below
<div class="container-fluid">
<div class="row equal">
<div class="col-xs-12 col-sm-4" style="background-color: red">
some content is here
</div>
<div class="col-xs-6 col-sm-4" style="background-color: yellow">
<img src="http://placekitten.com/100/100" class="img-responsive">
</div>
<div class="col-xs-6 col-sm-4" style="background-color: blue">
some more content
</div>
</div>
</div>Thanks
 Answered by:- jon
Answered by:- jon
You can make any row columns of equal height using Bootstrap's class
.row-eq-height, just wrap the column's or div inside .row-eq-height, class like below example
<div class="row row-eq-height">
<div class="col-xs-6">
Tall Column
<br> Tall Column
<br> Tall Column
<br>
</div>
<div class="col-xs-3">
Short Column
</div>
<div class="col-xs-3">
Tall Column
<br> Taller
<br>
</div>
<div class="col-xs-4">
Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br> Tallest Column
<br>
</div>
<div class="col-xs-4">
Tall Column
<br> Tall Column
<br> Tall Column
<br>
</div>
<div class="col-xs-4">
Short Column
</div>
<div class="col-xs-4">
Short Column
</div>
<div class="col-xs-3">
Tall Column
<br> Taller
<br> Taller
<br> Taller
<br> Taller
<br>
</div>
</div>https://jsfiddle.net/dys8wqh3/
That's it you are done, take a look at the above fiddle link
 Answered by:- vikas_jk
Answered by:- vikas_jk
You can simply use the below CSS (if you are using bootstrap 3.x) for equal column
.equal {
display: flex;
display: -webkit-flex;
flex-wrap: wrap;
}And Can you use it in html as below
<div class="row">
<div class="equal col-lg-3">Some text</div>
<div class="equal col-lg-3">Some text <br/> more text</div>
<div class="equal col-lg-3">Some text <br/> more text <br/> and more text</div>
</div>It should work.
Alternate solution is to use matchHeight.js:
The quickest way to get started is just reference the CDN link like so after your jQuery:
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery.matchHeight/0.7.0/jquery.matchHeight-min.js"><script>Suppose you need the .Box class column to have equal heights, you can use jQuery call as below
$(function() {
$('.box').matchHeight();
});$(document).ready(function(){
$('.container').each(function(){
var highestBox = 0;
$(this).find('.column').each(function(){
if($(this).height() > highestBox){
highestBox = $(this).height();
}
})
$(this).find('.column').height(highestBox);
});
});That's it, you are done.
 Answered by:- Vinnu
Answered by:- Vinnu
Above already have great answers, but If you like to equal your columns height using jQuery instead it is simple, just use the below function
function equalHeightColumns(group) {
var tallest = 0;
group.each(function() {
var thisHeight = $(this).height();
if(thisHeight > tallest) {
tallest = thisHeight;
}
});
group.height(tallest);
}and you Can call the above function by passing the Class name of the columns
$(document).ready(function() {
equalHeightColumns($(".YourColumnClass"));
});That's it, you are done.
Subscribe to our weekly Newsletter & Keep getting latest article/questions in your inbox weekly