While developing a web-application, we usually create HTML forms like login form or registration form, but in these forms we need textbox to save user name, or date-time for an event, so in this article, I have explained how you can add bootstrap datetime picker in your HTML form, with an example.
- Include Datetime picker library and required files
Initially, we will add jQuery, bootstrap and datetime picker library, so here complete list of CDN files which you can inlcude in the <head> of your html page
<!--jQuery--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!--Moment JS--> <script src="https://cdn.jsdelivr.net/momentjs/2.14.1/moment.min.js"></script> <!--Bootstrap js--> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <!--bootstrap datetimepicker js--> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js"></script> <!--bootstrap datetimepicker css--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css"> <!--bootstrap css--> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">? - Create HTML form element
Once we have inlcuded, all the required files cdn link in our HTML pages, we can start builiding form elements which we will use to get user input, including datetime picker field, so here the sample HTML form
<div class="container"> <div class="card"> <div class="card-body"> <div class="card-title">Book an Appointment</div> <div class="card-text"> <div class="row"> <div class="col-md-12"> <div class="form-group"> <label class="control-label">First Name</label> <input type="text" class="form-control" name="firstname" id="firstname"> </div> </div> <div class="col-md-12"> <div class="form-group"> <label class="control-label">Last Name</label> <input type="text" class="form-control" name="lastname" id="lastname"> </div> </div> </div> <div class="row"> <div class="col-md-12"> <div class="form-group"> <label class="control-label">Email</label> <input type="text" class="form-control" name="email" id="email"> </div> </div> <div class='col-md-12'> <div class="form-group"> <label class="control-label">Appointment Time</label> <div class='input-group date' id='datetimepicker1'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> </div> <input type="submit" class="btn btn-primary" value="Submit"> </div> </div> </div> </div> - Add the jQuery code to initialize bootstrap-datetime picker on the textbox "datetimepicker1"
Now we need to initialize datetime picker inside the input element with id "datetimepicker1" , so to to this we use the jquery code below
<script> $(function () { $('#datetimepicker1').datetimepicker(); }); </script>?
That's it, we are done, here the complete HTML/JS code
<html>
<head><!--jQuery-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!--Moment JS-->
<script src="https://cdn.jsdelivr.net/momentjs/2.14.1/moment.min.js"></script>
<!--Bootstrap js-->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<!--bootstrap datetimepicker js-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js"></script>
<!--bootstrap datetimepicker css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css">
<!--bootstrap css-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="card">
<div class="card-body">
<div class="card-title">Book an Appointment</div>
<div class="card-text">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="control-label">First Name</label>
<input type="text" class="form-control" name="firstname" id="firstname">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<label class="control-label">Last Name</label>
<input type="text" class="form-control" name="lastname" id="lastname">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label class="control-label">Email</label>
<input type="text" class="form-control" name="email" id="email">
</div>
</div>
<div class='col-md-12'>
<div class="form-group">
<label class="control-label">Appointment Time</label>
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</div>
</div>
</div>
</div>
<script>
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
</body>
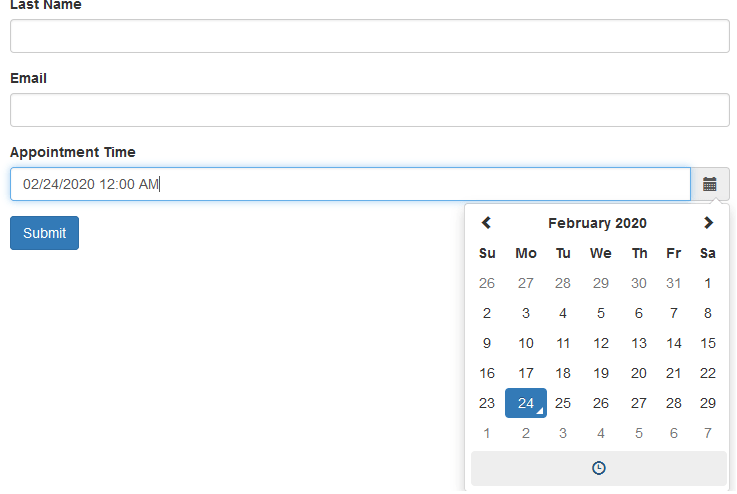
</html>Output:

Datetime picker More functions
Show only time
You can also make it possible to show only time inside your textbox, so, to make this possible, you can use JS code as below
<script type="text/javascript">
$(function () {
$('#datetimepicker3').datetimepicker({
format: 'LT'
});
});
</script>Show only date ( not time ) with dd/MM/yyyy format in datetime picker
Like in the above example, we were just showing time, you can also make it possible to show only date ( no time), again you just need to change js code
<script type="text/javascript">
$(function() {
$('#datetimepicker1').datetimepicker({
format: 'DD/MM/YYYY' //with format of date
});
});
</script>Show datetime picker without any glyphicon icon
Suppose we don't need to click on the glyphicon icon and want to show datetime picker on input textbox click, we can use HTML/Js code as bwlo
<div class="container">
<div class="row">
<div class='col-sm-6'>
<input type='text' class="form-control" id='datetimepicker4' />
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker4').datetimepicker();
});
</script>
</div>
</div>Here is the sample fiddle:
You may also like to read:
How to create responsive Bootstrap Nabvar
How to create a login page in HTML and CSS
Top HTML and CSS interview questions.
Convert html to word with images (Using Javascript OR Using jQuery plugin)

