If you have just started learning coding as a web developer, sooner or later, you would like to learn, how to create a login form or page in HTML using simple CSS, so in this article, I have explained and provided code to create simple login page in HTML and CSS. We will not be considering any server side language like php or asp.net to save form's data in this post.
Consider HTML tags which you will use to create a login form
Before we begin creating login page or form in HTML, you should probably consider or know which HTML tags we will be using
<div>:It is used as the container element, to position form element properly.<form>: form tag is used to create a form, basically it notifies browser tag we are going to pass some information or data<input type="text" />: input type = text to get information like email id of user<input type="password" />: input type = password field is used to get user password to login, and characters will not be shown to user while he/she is typing inside this field.<input type="submit" />: this input type is used to submit all forms data to server side language like C# or PHP and check user's information matches with what is in database or not, if yes, allow user to login otherwise show error.
All input tags are placed inside form tag, we do this because when we click "submit" button, all information inside <form> element is passed to server side languages like C#, PHP or Java, to save data in database or to match the details entered by user ( email and password), with what is saved in database.
You might need to add more fields in your Login form, based on your need's like checkbox or more input fields, but here I have explained about basic required fields only.
Create the HTML form
Now we know all the basics about which HTML tags will be used and why to create login form in HTML, let's create the HTML code
<div class="form">
<form class="login-form">
<input type="text" placeholder="Enter your registered Email id"/>
<input type="password" placeholder="Enter your password"/>
<input type="submit" value="Login" class="submit" />
</form>
</div>In the above code, we have create a main "div" which has a class "form", we will be styling it using CSS, which you will see in next section.
Inside the main <div>, you can see all the required elements of html login form as discussed above.
Styling HTML form using CSS
We will be using below CSS classes to style outr above HTML login form
.form {
position: relative;
z-index: 1;
background: #FFFFFF;
max-width: 360px;
margin: 30% auto 100px;
padding: 45px;
text-align: center;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
.form input {
font-family: sans-serif;
outline: 0;
background: #f2f2f2;
width: 100%;
border: 0;
margin: 0 0 15px;
padding: 15px;
box-sizing: border-box;
font-size: 14px;
}
.form .submit {
font-family: sans-serif;
text-transform: uppercase;
outline: 0;
background: #4CAF50;
width: 100%;
border: 0;
padding: 15px;
color: #FFFFFF;
font-size: 14px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
.form .submit:hover,.form .submit:active,.form .submit:focus {
background: #43A047;
}
body {
background: #76b852; /* fallback for old browsers */
background: -webkit-linear-gradient(right, #76b852, #8DC26F);
background: -moz-linear-gradient(right, #76b852, #8DC26F);
background: -o-linear-gradient(right, #76b852, #8DC26F);
background: linear-gradient(to left, #76b852, #8DC26F);
font-family: sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}We are giving a background color for HTML "body" and main "form" has been given a box-shadow and adjusted to middle of screen using margin.
So, your complete HTML/CSS code would be like this
<html>
<head>
<title>Login form in HTML and CSS</title>
<style>
.form {
position: relative;
z-index: 1;
background: #FFFFFF;
max-width: 360px;
margin: 30% auto 100px;
padding: 45px;
text-align: center;
box-shadow: 0 0 20px 0 rgba(0, 0, 0, 0.2), 0 5px 5px 0 rgba(0, 0, 0, 0.24);
}
.form input {
font-family: sans-serif;
outline: 0;
background: #f2f2f2;
width: 100%;
border: 0;
margin: 0 0 15px;
padding: 15px;
box-sizing: border-box;
font-size: 14px;
}
.form .submit {
font-family: sans-serif;
text-transform: uppercase;
outline: 0;
background: #4CAF50;
width: 100%;
border: 0;
padding: 15px;
color: #FFFFFF;
font-size: 14px;
-webkit-transition: all 0.3 ease;
transition: all 0.3 ease;
cursor: pointer;
}
.form .submit:hover,.form .submit:active,.form .submit:focus {
background: #43A047;
}
body {
background: #76b852; /* fallback for old browsers */
background: -webkit-linear-gradient(right, #76b852, #8DC26F);
background: -moz-linear-gradient(right, #76b852, #8DC26F);
background: -o-linear-gradient(right, #76b852, #8DC26F);
background: linear-gradient(to left, #76b852, #8DC26F);
font-family: sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
</head>
<body>
<div class="form">
<form class="login-form" >
<input type="text" placeholder="Enter your registered Email id"/>
<input type="password" placeholder="Enter your password"/>
<input type="submit" value="Login" class="submit" />
</form>
</div>
</body>
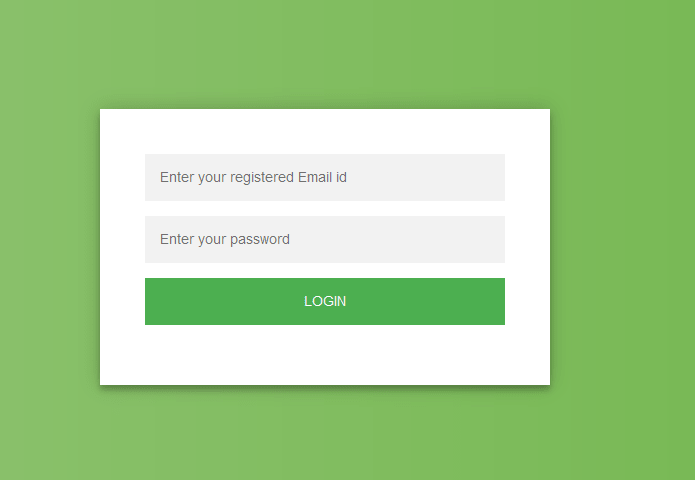
</html>After using above HTML/CSS code, you will see output like below

Here is sample fiddle
You might also like to read:
how to show confirm box when clicking link (a href tag)?
Custom Checkbox and Custom Radio buttons in HTML / CSS
How to create mailto html anchor tag link? (Including subject, body)
how to align checkbox with Label using HTML CSS (Should work in all browser)?
how can i create text box with side arrow?
How to Create login & registration page in MVC with database (ASP.NET)
