While creating modern UI for checkbox or radio buttons, we usually convert them as a toggle or slide switch button using Javascript, so in this article, I have mentioned code example to create Javascript toggle button with HTML / CSS.
HTML and Javascript code would be as below
<html>
<head>
<script type="text/javascript">
function toggle(checkbox)
{
if (checkbox.checked) {
// if checkbox is checked, do this
console.log('Checked');
} else {
//otherwise, do this
console.log('Not checked');
}
}
</script>
</head>
<body>
<label class="switch">
<input type="checkbox" onclick="toggle(this);">
<div class="slider"></div>
</label>
</body>
</html>
and CSS as below
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {display:none;}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: .4s;
transition: .4s;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
-webkit-transition: .4s;
transition: .4s;
}
input:checked + .slider {
background-color: #2196F3;
}
input:focus + .slider {
box-shadow: 0 0 1px #2196F3;
}
input:checked + .slider:before {
-webkit-transform: translateX(26px);
-ms-transform: translateX(26px);
transform: translateX(26px);
}In CSS, we are hiding checkbox basic html input inside .switch and adding slider toggle button, which will be visible, once slider is clicked, we are using CSS transform property for animation and changing background-color.
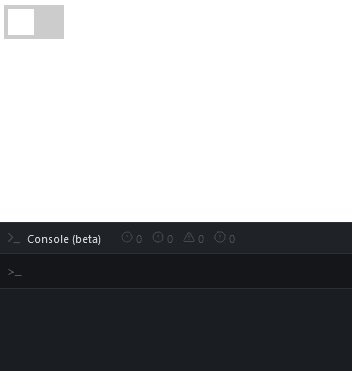
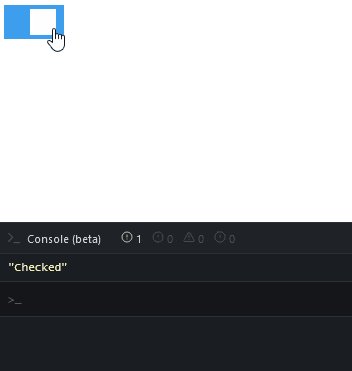
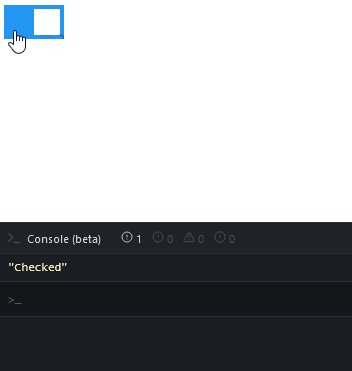
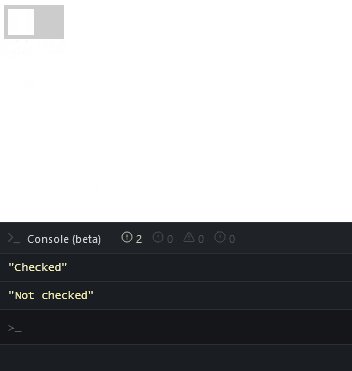
You will have output as below:

Here is working fiddle:
https://jsfiddle.net/hczdqs79/
You may also like to read:
Creating Switch (Toggle) button using Bootstrap
Get File Size in MB/KB using Javascript
How to add double quotes in javascript string?
Creating Multi-Line String in Javascript
Replace all occurrences in string using Javascript
Replace All Spaces in Javascript
