In a previous article, I have mentioned, Visual Studio Extensions (Plugins), but well, if you have started programming or coding, now you will like to start web-development programming and looking for the best and perfect IDE for web-development projects in Java, PHP, ASP.NET or HTML, CSS, Javascript, then you have landed on the right place, I am going to provide you list for best IDE's which you should use for web-development.
Visual Studio Code: Light-weight, Configurable, Suitable for all languages

One of the best web-development IDE is Visual Studio code, which is light-weighted and can be configured according to our needs by downloading plugins.
Visual Studio Code is a free and open-source text editor with a library of extensions to customize your experience.
It comes with all programming language extensions, like C#, PHP, .NET, Java, Python etc. It provides great syntax highlighting with auto-complete IntelliSense and you can also debug your code with breakpoints.
Netbeans

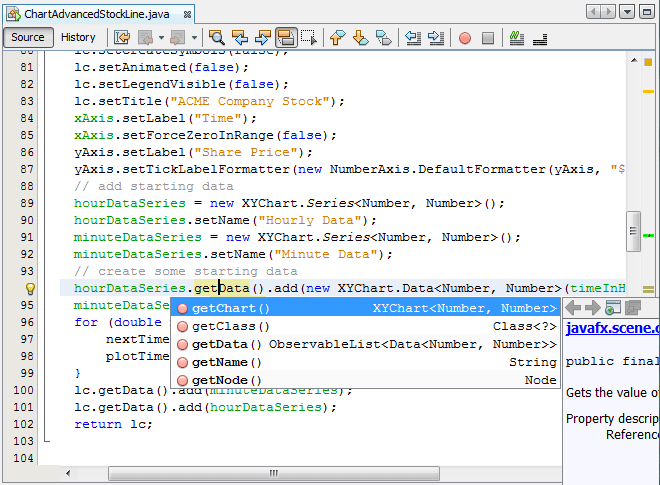
Netbeans is a free and open-source IDE and it is ideal for editing existing projects or starting a project from the start. NetBeans possesses a simple drag and drop interface that also comes with a list of convenient project templates. It is most used IDE for the development of Java applications.
But you can still use Neatbeans for HTML, CSS, Javascript related work, you can also use it for PHP/C++ etc.
It is also one of the best IDE for AngularJS and do great work with KnockoutJS also.
Brackets

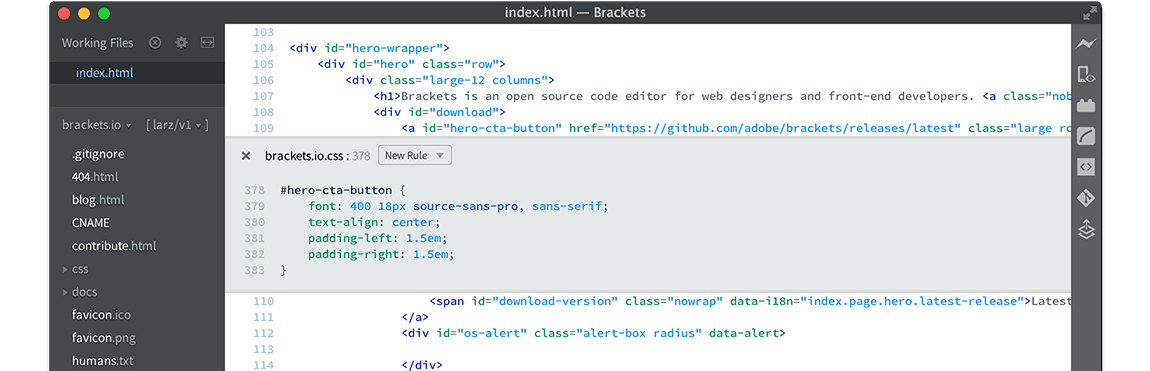
Brackets.io is an open-source, lightweight, yet powerful, modern text editor for developing web applications. It is founded by Adobe Systems. This tool helps you to design a website using JavaScript, CSS, and HTML.
You can connect your browser in real time and check output as soon as you change code.
It also supports CSS pre-processors LESS and SASS, so you can quickly Edit and Live Highlight with your LESS and SCSS files.
RJ TextEd

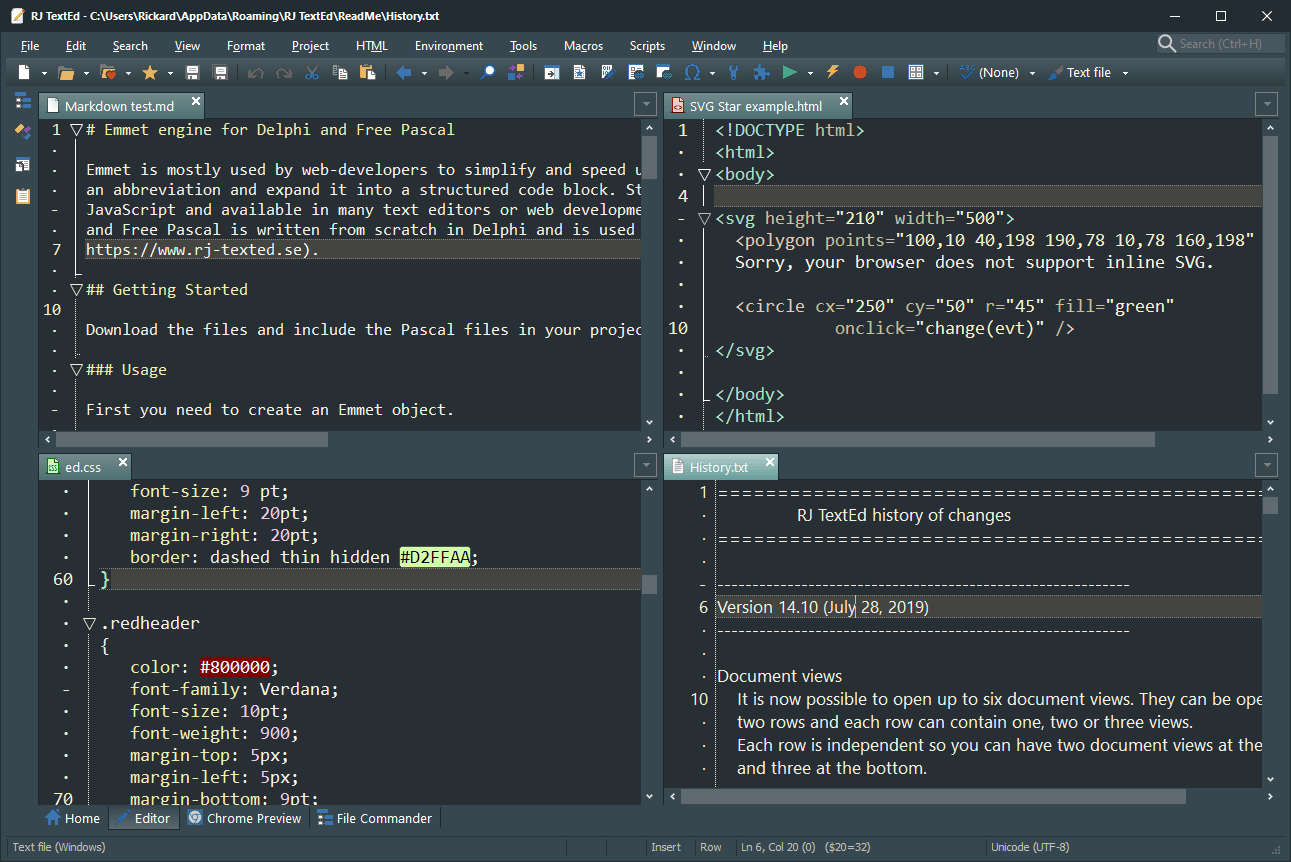
RJ TextEd is a full featured text and source editor with Unicode support. It is also a very powerful web (PHP, ASP, JavaScript, HTML and CSS) development editor.
Supports:
- CSS and HTML wizards
- Highlighting of colors in CSS/SASS/LESS.
- Advanced color hint that can convert between color formats.
- Dockable panels.
- FTP and SFTP client with synchronization.
- File explorer, text clips, code explorer, project manager.
- Convert between code pages, Unicode formats and text formats.
- HTML validation, format and repair.
- Auto-completion
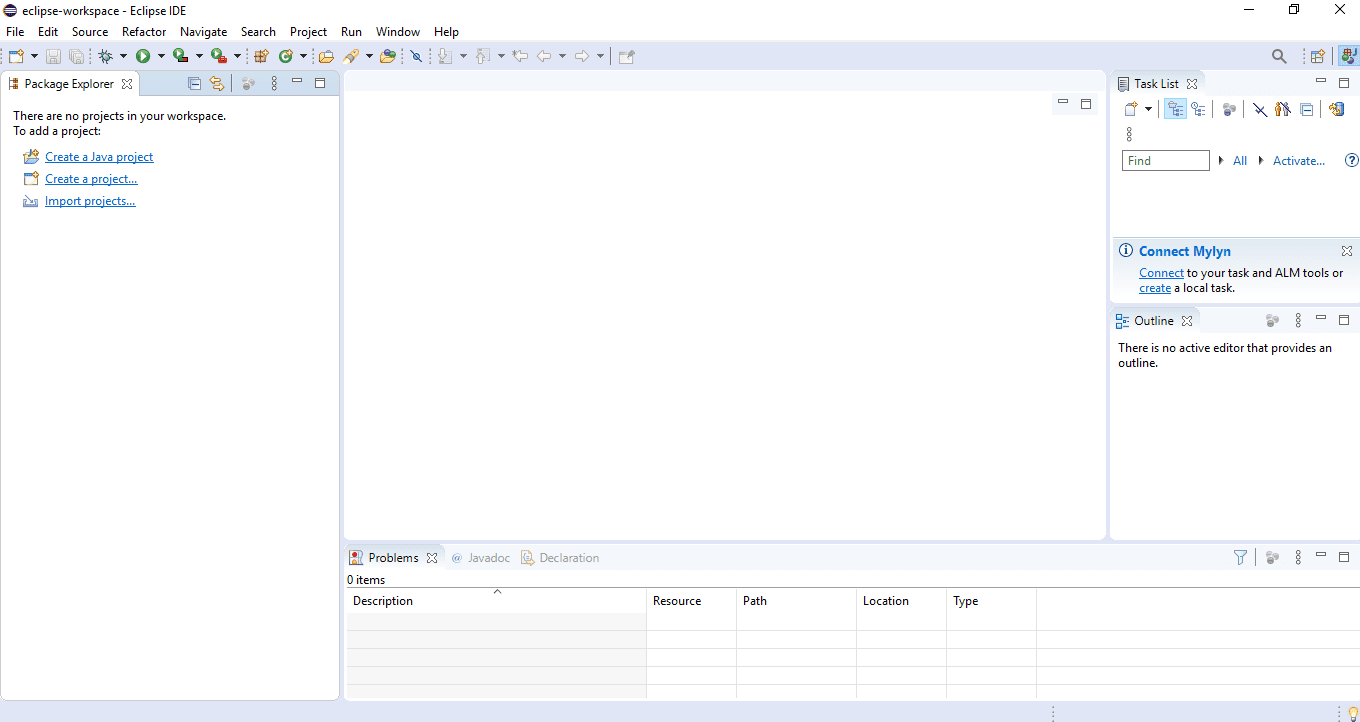
Eclipse

Eclipse is a free IDE for developers and programmers. It’s an open-source and community-driven IDE for Java, mainly, but It supports not only Java, but also a wide variety of programming languages like C/C++ , PHP, JavaScript, HTML, CSS etc.
It allows all sort of plugins for editing HTML, JavaScript, JSP, Struts, Spring, EJB, Hibernate, SQL etc
Its contributors include Google, Netflix, Facebook, GE, and Walmar, which makes this IDE one of the best for web-development.
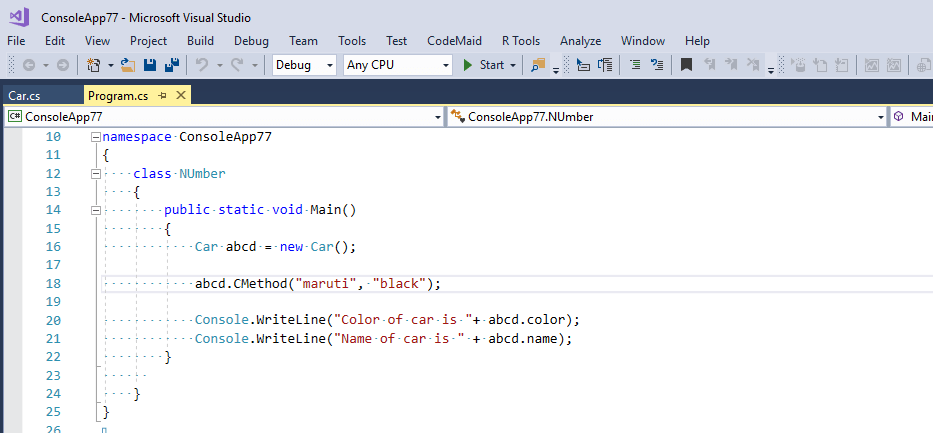
Visual Studio: Best for C#, ASP.NET, Works good for HTML, CSS, Javascript, NodeJS, Angular etc

If you are C# or ASP.NET MVC or .NET Core developer, this is the best available option for you and Community version is free for you.
This IDE is one of the best available IDE in market, and with it's powerful debugging feature and other useful features when added extra-plugins, makes it really great to use.
Read: Useful Visual Studio Shortcuts (comment, remove comment, Collapse code etc )
Visual Studio supports web-development, mobile, app, and game development using programming languages like ASP.NET, Python, Node.js, C++, Unity and it also supports AZure.
You can download VS Community version for free on Windows, Mac.
Komodo Edit
This IDE is easy to use and powerful. If you are working on many projects in different languages but want to use only one IDE, Komodo is probably the way to go.
It is free to use and support Auto-Complete, Calltips.
Supports:
- Multi-Language Editor
- Native Unicode support and Unicode compatibility checking
- Komodo IDE allows you to instantly track changes.
- Supports Grunt, PhoneGap, Docker, Vagrant, and many more.
PHPStorm
PhpStorm is a PHP IDE that actually 'gets' your code. It supports PHP 5.3/5.4/5.5/5.6/7.0, provides on-the-fly error prevention, best autocompletion & code refactoring, zero configuration debugging, and an extended HTML, CSS, and JavaScript editor.
PhpStorm is perfect for working with Symfony, Laravel, Drupal, WordPress, Zend Framework, Magento, Joomla!, CakePHP, Yii, and other frameworks.
It also supports front-end technologies, such as HTML 5, CSS, Sass, Less, Stylus, CoffeeScript, TypeScript, Emmet, and JavaScript, with refactorings, debugging, and unit testing available.
Some more IDE but Cloud IDE (No need to download them, use it in browser)
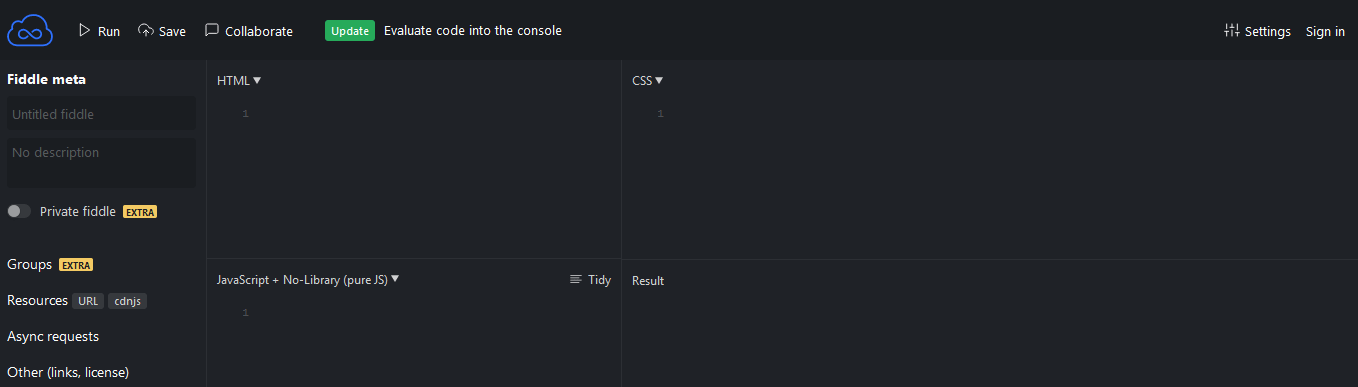
JSFiddle

JSFiddle is excellent editor can be used with any Web-browser, which can show output on the fly.
It supports HTML, CSS, Javascript. You can also include code for AngularJS, Bootstrap, Knockout etc
Using it, you can easily share code with others. It also offers various JavaScript libraries, including Prototype, MooTools, YUI, and more.
CodePen

Codepen is another in-browser Editor, which can be used for coding in HTML, CSS, Javascript and other Javascript libraries.
It allows you to live view and live sync and includes features to write CSS faster.
You can easily integrate embed code created in it in another website or share link with others.
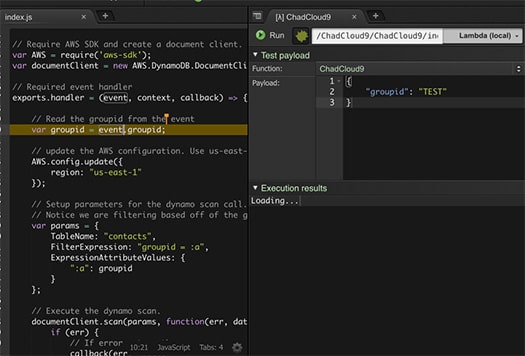
AWS Cloud9

AWS Cloud9 is a cloud-based integrated development environment (IDE) that lets you write, run, and debug your code with just a browser.
Cloud9 comes prepackaged with essential tools for popular programming languages, including JavaScript, Python, PHP etc.
Support:
- Coding in real-time, means 2 developers can code edit the code at same time.( Yes second developer will be aware of what first developer is changing in code.)
- AWS Cloud9 makes it easy to write, run, and debug serverless applications
- Direct Terminal Access to AWS
- There is no additional charge for AWS Cloud9. If you use an Amazon EC2 instance for your AWS Cloud9 development environment, you pay only for the compute and storage resources.
Few more Editor/IDE
There are few more editors/IDE which is used by developers but not listed above, as I personally feel above one's are good enough to code for you,
For Python developer, they should try PyCharm or check Best Python IDE for developers (Free)
Some Others IDE are:
- Atom
- Sublime Text
- Aptana Studio (Good for PHP)
- Codelobster (Good for PHP)
- Notepad++ (Notepad++ is written in C++ and free to use, supports many almost 80 Programming Languages like C#, C,C++, Java,JSP, Javascript etc)
- Vim (Vim is a highly configurable text editor)
If you know any other good IDE which we have missed, please feel free to write it down in comments.
You may also like to read:
Best HTML Editors for developers
Best Java IDE for making easy to code in Java. (Eclipse, Netbeans or Any other?)
Best Python IDE for developers (Free)
