In this article, I have mentioned step by step procedure to add HTML, Javascript code to preview images before upload using Javascript with an example, which helps user in making sure if they are uploading correct image on website.
Step 1: Add image upload button and a div area to show uploaded image preview using HTML.
<!--browse images--->
<input type="file" accept="image/*" name="image" value="fileupload" id="file" onchange="showFile(event)">
<!--img src to show preview--->
<img id="output" width="300" /> So in the above HTML code, we have created a input type=file browse button, which accepts only images and will call showFile(event) javascript function on input value change.
I have also added img HTML tag, to show preview of image.
To make it looks little bit nicer with form tag, I have updated HTML as below
<form>
<!--browse images--->
<input type="file" accept="image/*" name="image" value="fileupload" id="file" onchange="showFile(event)">
<br/>
Preview:
<!--img src to show preview--->
<img id="output" width="300" />
<br/>
<input type="submit" value="Upload" />
</form> Step 2: Create Javascript function which will load image in img tag src
So as we have called showFile() function on input change, so here is the Javascript code for it.
function showFile(event) {
var output = document.getElementById('output');
output.src = URL.createObjectURL(event.target.files[0]);
output.onload = function() {
URL.revokeObjectURL(output.src) // free memory
}
}As you can see in the above Javascript code, we are loading ObjectURL in img src tag and once image is loaded we are freeing memory.
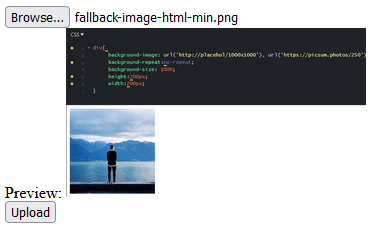
Output would be as below, once you try to upload any image file.

Here is the working fiddle for it:
https://jsfiddle.net/nd5mwvef/
Showing Multiple Images Preview before upload
In case you are trying to upload multiple images at once, you will need to loop through all images one by one and append it's HTML.
Here is the complete Javascript code for that.
<form id="form1" runat="server">
<input type='file' multiple onchange="readURL(this)"/>
</form>
<script>
function readURL(input) {
var frm = document.getElementById('form1');
if (input.files && input.files[0]) {
var i;
for (i = 0; i < input.files.length; ++i) {
var reader = new FileReader();
reader.onload = function (e) {
frm.insertAdjacentHTML('beforeend','<img src="'+e.target.result+'">');
}
reader.readAsDataURL(input.files[i]);
}
}
}
</script>In the above HTML/Javascript, we have added for loop to get each file one by one and then we are dynamically adding "img" html tag for each image, as there can be more 1 images preview.
You can check working fiddle for above here: https://jsfiddle.net/jntd0wgx/
That's it.
You may also like to read:
Get image width and height using Javascript and jQuery
Get File Size in MB/KB using Javascript
Creating Toggle (Switch) button using Javascript and HTML
How to add double quotes in javascript string?
Creating Multi-Line String in Javascript
Replace all occurrences in string using Javascript
Replace All Spaces in Javascript
Filter Array With Multiple Values in Javascript
Remove last character from string in Python?
How to change Python version in Visual Studio (VS) Code?
How to list or display all environment variables using powershell?
